When we first launched CSS Hero almost ten months ago we knew our plugin was a great tool but we also considered it a starting point to build on more features.
Since that day we never stopped developing and releasing ‘silent’ upgrades but now the time has come to announce a major plugin upgrade and let you know that your favorite Hero is getting better and better.
CSS Hero is now 1.1 and here’s a quick overview of what’s new in the pack:
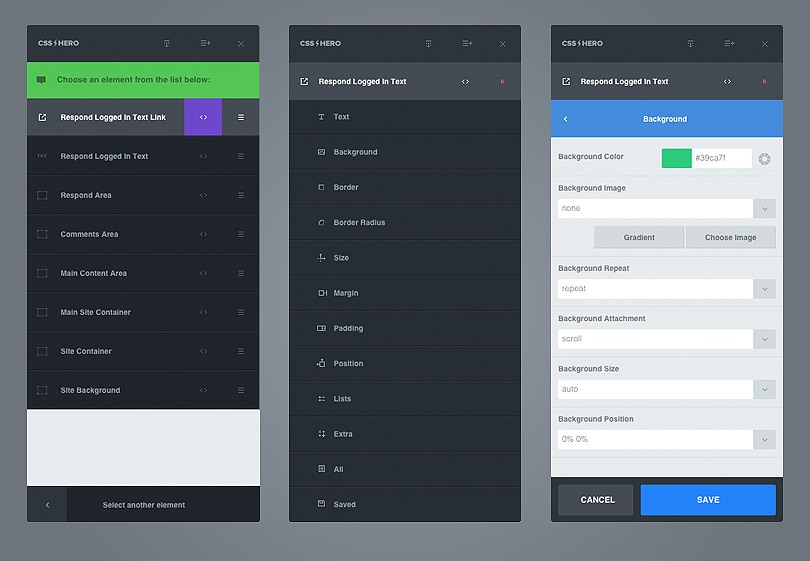
Overall UI\UX Refinements
A huge set of design improvements has been pushed in order to provide a smoother and more intuitive experience while editing complex elements.

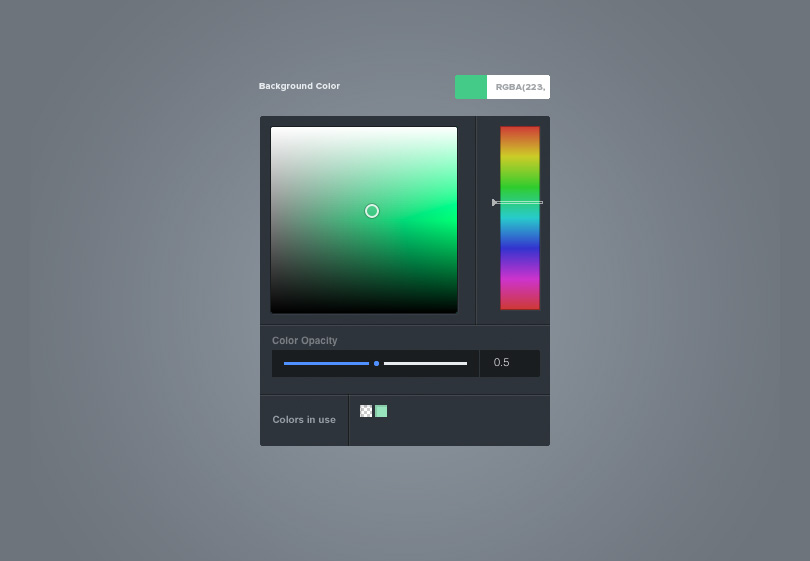
Introducing Color Opacities
Our color palette widget now supports opacities via RGBA, you can easily set a background-color opacity without having to force all element items to fade. This trend is now a cross-browser supported standard and CSS Hero helps you using it properly.

Easier Background Gradient Generator
The Background gradient generator widget has been improved to provide an easier experience and an immediate visual feedback on how your generated gradient will show up.

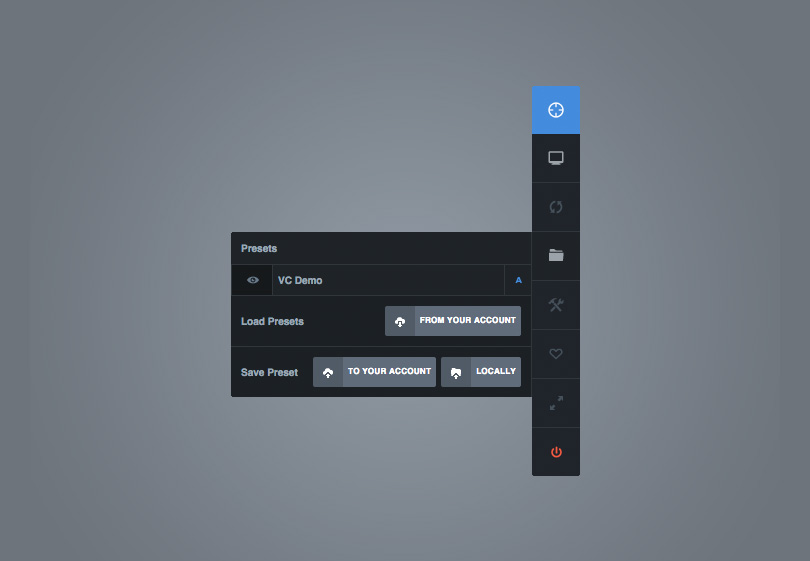
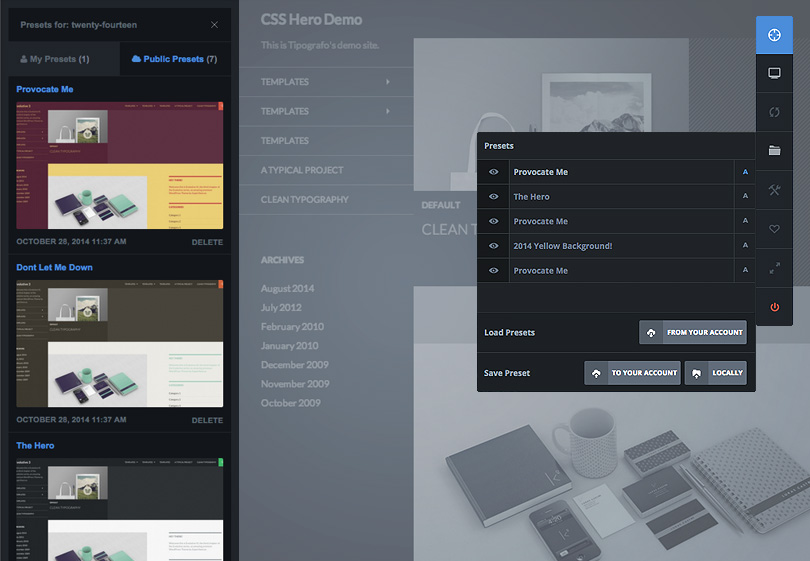
Remote Presets
Presets have been one of the most loved extra features of our Plugin, for those unfamiliar with them Presets basically are sets of CSS Hero generated Theme customization stored in a unique item.

Presets are extremely useful if you want to store snapshots of your work with one click. Now presets can be stored on the CSS Hero Cloud allowing you to pass one or more of them cross-site, that’s great news for those used to develop on dev servers wanting to migrate the whole edits block to production. For some themes you’ll also find some free presets for you to start-up and get inspiration.

Hurry up and get CSS Hero 1.1 from your Dashboard or sign-up for CSS Hero starting at 29$.
How to upgrade to 1.1
Upgrading from earlier versions of CSS Hero is as simple as upgrading any other WP plugin, here’s how to do it safely:
1. Deactivate your current CSS Hero plugin from your Wp-admin / plugins page
2. Delete CSS Hero (mind that all your current theme edits will be kept safe!)
3. Upload the new version of the plugin and activate it, no license activation will be requested
4. You’re done!
Don’t hesitate to get in touch with us for any help\support need, we’ll be happy to help you.
