Add editable items to CSS Hero adding custom CSS Selectors
Sometimes, due to the technical nature of your Themes / Plugins, you might see that not all the elements of your site are directly intercepted by CSS Hero, and hovering them, you might notice they’re unselectable.
If you want to edit those elements, and you do know what a CSS selector is, you may find useful to know that you can easily add any element to CSS Hero that you cannot select out-of-the-box, entering their CSS selector.
This is a short guide that shows you how to do it.
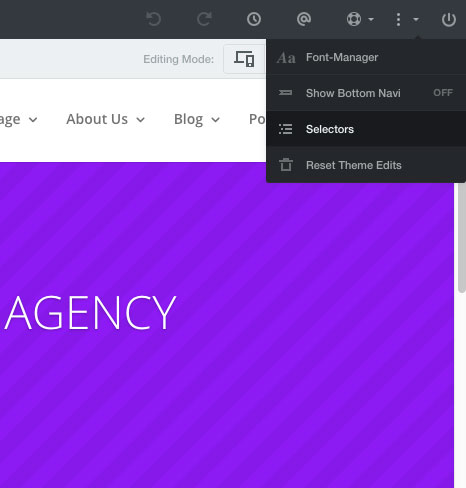
Image 1. Click on Selectors in the top right Tools menu.

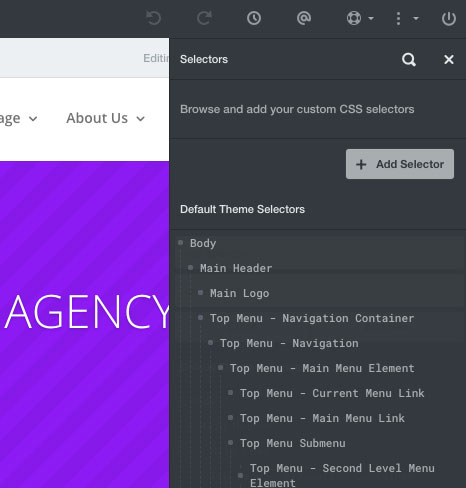
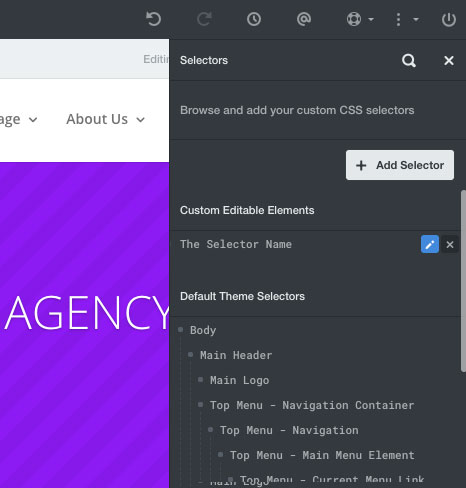
Image 2. Please click the Add Selector grey button.

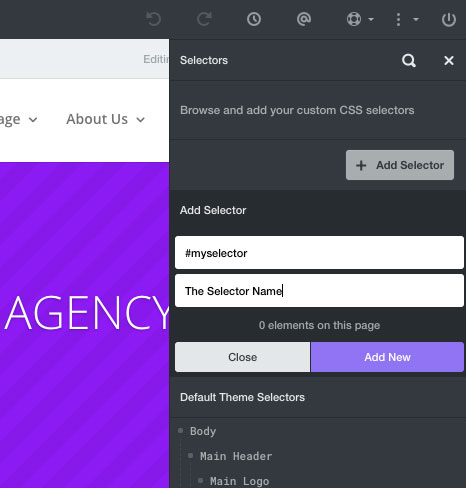
Image 3. Now a form will be revealed, please compose the 1st field with the CSS selector; in this example I’m going to add a ID #myselector.
The Description is optional but it comes useful to identify your new selector.
Press the Add New button once finished.

Image 4. You new selector has been successfully added. To start editing it, please click the pencil icon.

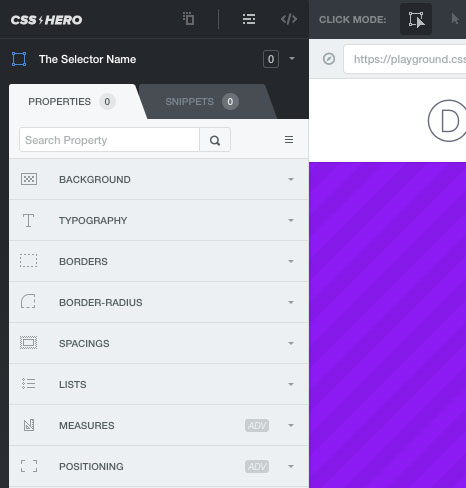
Image 5. Wonderful, You are ready to style it as you wish.