Building a following online is certainly not easy, but the newly released Extra WordPress theme from Elegant Themes can help you with that. Extra brings the tools to make your content shine, your website easy to navigate and your layouts to look great – even if coding is not your thing at all.
The focus of this long-anticipated and feature-packed theme is on building magazine-style websites for bloggers and online publications.
Elegant Themes are a reputable company who have almost 90 truly elegant and user-friendly themes under their belt. Their premium themes come with a year of updates, support and future releases. Extra is their most recent release that is bound to get a lot of attention from bloggers and publishers. Powered by the Divi Builder and featuring new modules and layouts, Extra is excellent for developing any magazine, news, portfolio or blog-centered website.
As soon as we learned about this theme release, we rushed to make it CSS Hero-ready, so you don’t have to configure anything when you decide to customize the look of this theme with CSS Hero.
Extra: The Ultimate Magazine WordPress Theme
Let’s take a look at Extra’s most significant and attractive features.
- Divi Builder for Posts, Pages and now Categories
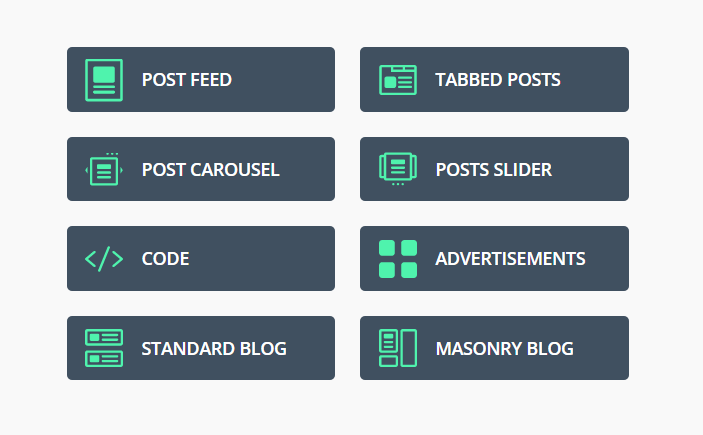
Divi Builder is an intuitive, simple-to-use backend page builder with 40 content modules that you can drag and drop in sections and rows. In the Extra Theme, the Divi Builder is expanded to include category modules. This set of post-based modules includes tabbed posts, posts carousel, posts slider, and more formats geared specifically towards bloggers and online publications. These features give you complete control over the layout and content of the category sections.
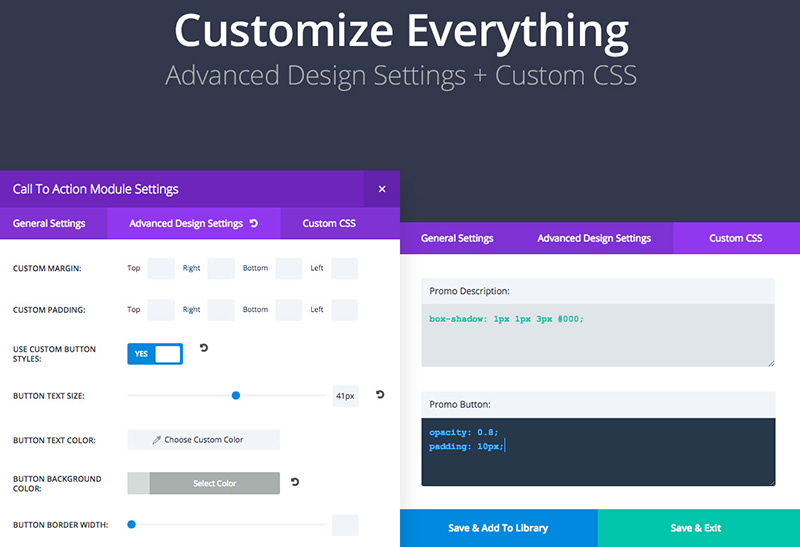
- Advanced Customization
Through Extra’s ePanel and live WordPress Theme Customizer, you can change almost all top-level parameters of your website, including page width, sidebars style, widgets, footers, header styles and more.
Next, you can adjust each individual element through Divi Builder’s Advanced Design Settings. There you can change fonts, sizes, colors, spacing and more with just a few clicks. You can even add custom CSS to your elements. However, if you are not familiar with CSS, a visual CSS editing tool like CSS Hero will help you make design tweaks in an easy WYSIWYG format, instead of editing in the backend.
- Blog Layouts
Extra comes with 7 post formats so your content is always presented in the most engaging and effective way. These formats include Video, Gallery, Map, Quote, Link, Audio and Text.
- Reviews and Ratings System
Extra boasts a custom review system so your website visitors can rate products and posts, giving you valuable feedback.
- Custom Widgets
In addition to custom modules, Extra has Custom Widgets that will add engagement opportunities and navigation options to your sidebar. Custom Widgets include Recent Reviews, Recent Videos, Recent Posts, Social Follow, Authors and more.
- Built-in Social Media Integration
You can simply connect your social media accounts and Extra will display Share buttons automatically.
- Custom-style WooCommerce Integration
- Fully Responsive Design
- WordPress Multiple Languages (WPML)-ready
IF YOU USE (OR PLAN TO USE) EXTRA WordPress THEME…
The flexibility of Extra means that you can create many different websites from just one theme. To make your unique touch felt in the final result, customize your Extra theme even further with CSS Hero.
Here are a few things CSS Hero enables you to do:
- Navigation menu customization, including height, color, and font.
- Deep slider customization.
- Custom backgrounds, including background fades. If you have CSS Hero 2.0, you can also apply one of the hundreds of Readymade backgrounds with one click.
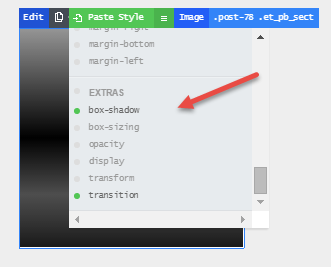
- Instead of editing each element individually through the Divi Builder, copy and paste element styles with CSS Hero.
- Create hover status effects for your sections, buttons, links and even images.
- The beauty of using the Divi Builder and CSS Hero together is that you can leverage CSS Custom Class and CSS ID – simply add these to the elements within the Divi Builder. Once you do, you can launch CSS Hero and have fun with deeper customization. For example, adding CSS Custom Class to elements helps style several modules of the same class at once. CSS ID, on the contrary, lets you create a unique style for an individual module or section. Check out our video tutorials below on using CSS Custom Class and CSS ID with the Divi Builder; they will help you save time and achieve certain visual effects.
Extra is a beautiful theme that will undoubtedly help many bloggers and publishers to spread their ideas and engage readers. If you are considering Extra, give CSS Hero a spin to see how it can change the look of your new theme. Since the Divi Builder functions on the backend, CSS Hero will give you the additional freedom of seeing the design changes live.
Watch a 1 minute video about CSS Hero and EXTRA WordPress theme:
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the Extra Theme, solving some common issues like:
- How to customize fonts in the Extra WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Extra WordPress Theme and build background fades
- How to change colors and styles on Extra WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Extra Theme
- How to customize the footer on the Extra WordPress Theme