We want to add a background color to a product variation label as shown below:

How to do it?
To apply a background color to a product variation label with zero or no coding, follow the steps below:
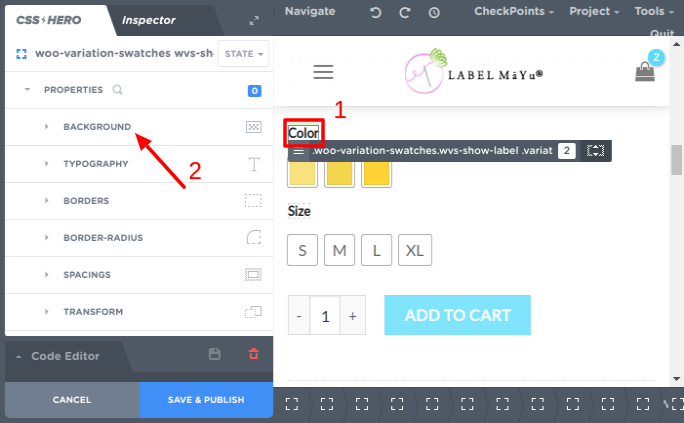
- Launch the CSS Hero Editor.
- Select the product label on which you want to add a background color and select the Background property.

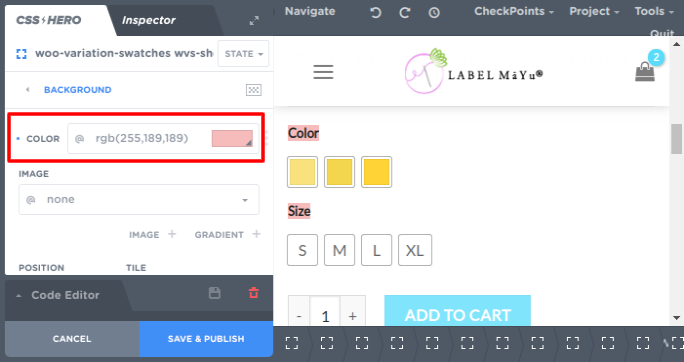
- Now select the background color.

The background color is added to our product label
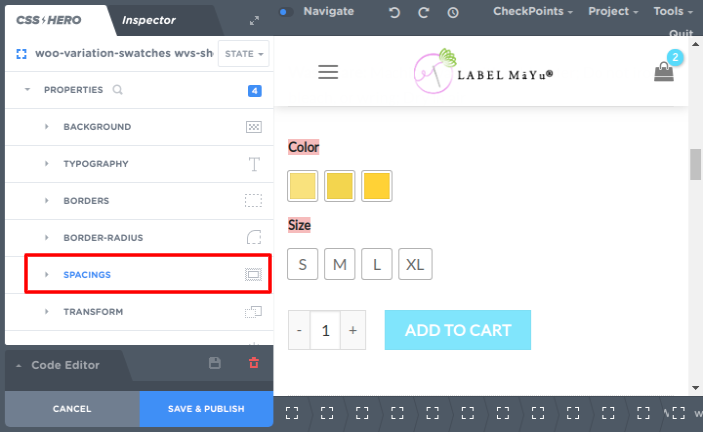
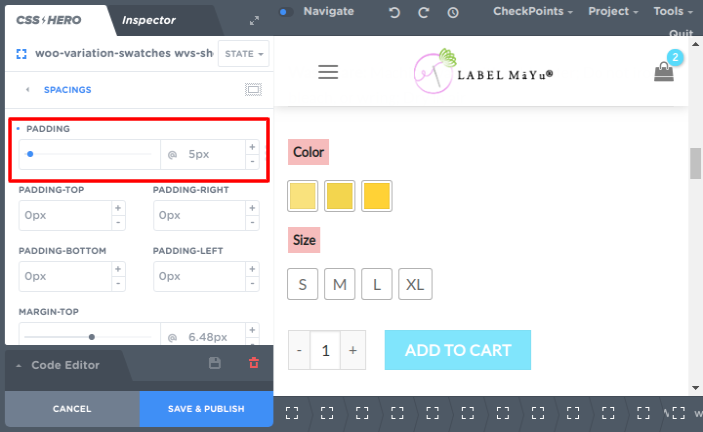
- Let’s add some spacing and border-radius to make it look elegant.


Padding is added to the product label
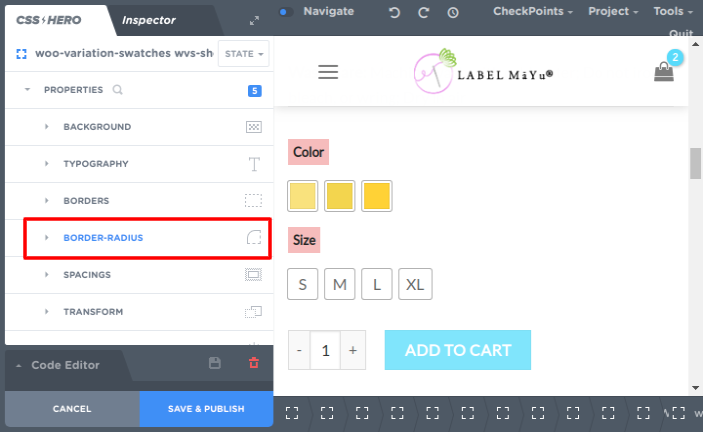
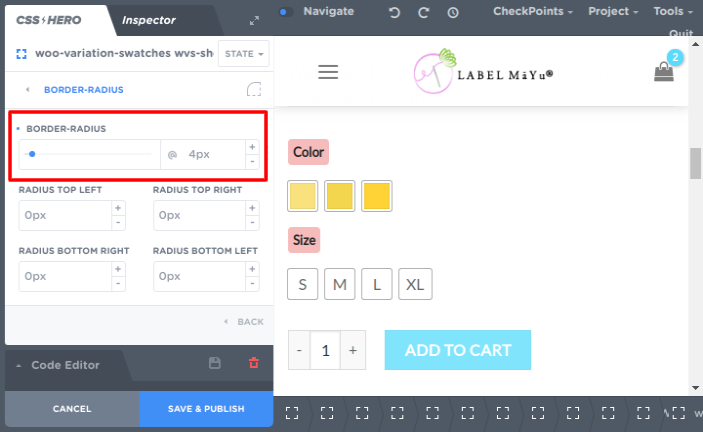
- Now let’s add some border-radius to it.


Border radius is added to the product label
- Now, Save & Publish to save the changes made.
Congratulations! You have successfully added a background-color to a product variation label with no coding but only using CSS Hero editor.