The default ‘Add to Cart’ in woo-commerce can be made elegant and eye-catching using CSS Hero’s button styles.
How to do it?
To style the ‘Add to Cart’ button with zero or no coding, follow the steps below:
- Launch the CSS Hero Editor.
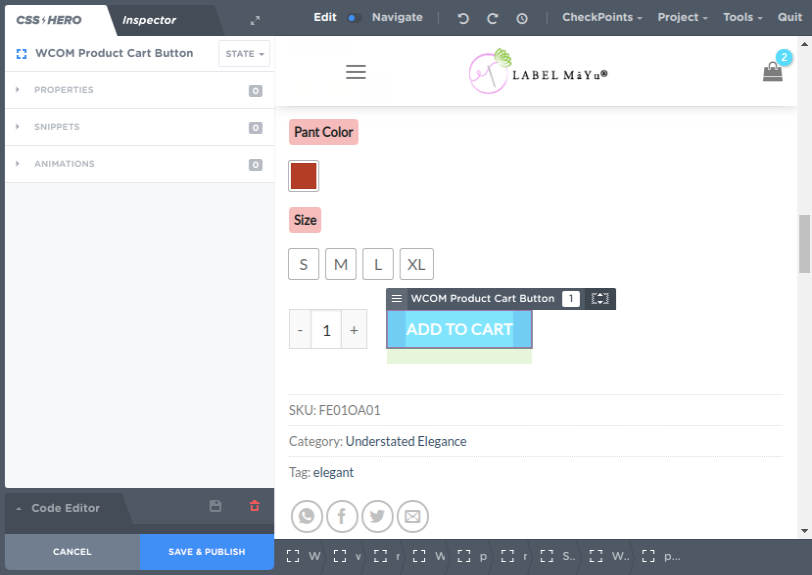
- Select the ‘Add to Cart’ button using CSS Hero’s selector as shown below.

The ‘Add to Cart’ button is selected
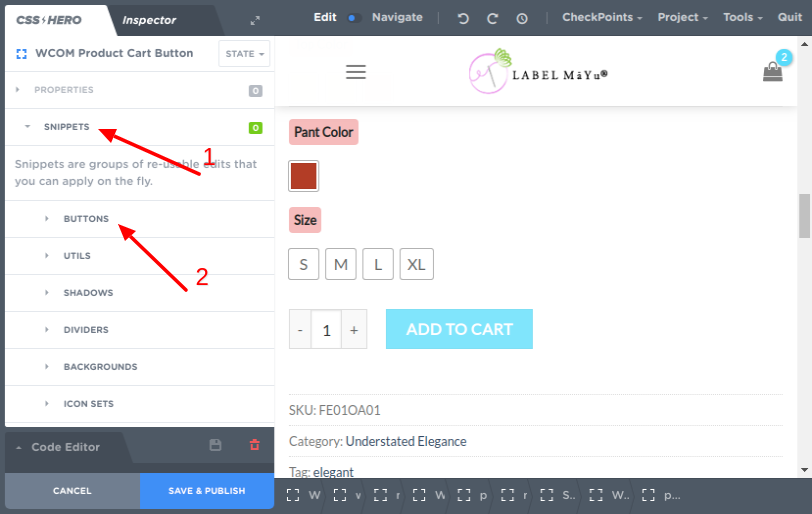
- Select the ‘Snippets‘ option from the CSS Hero’s panel and select the ‘Button‘ option as shown below.

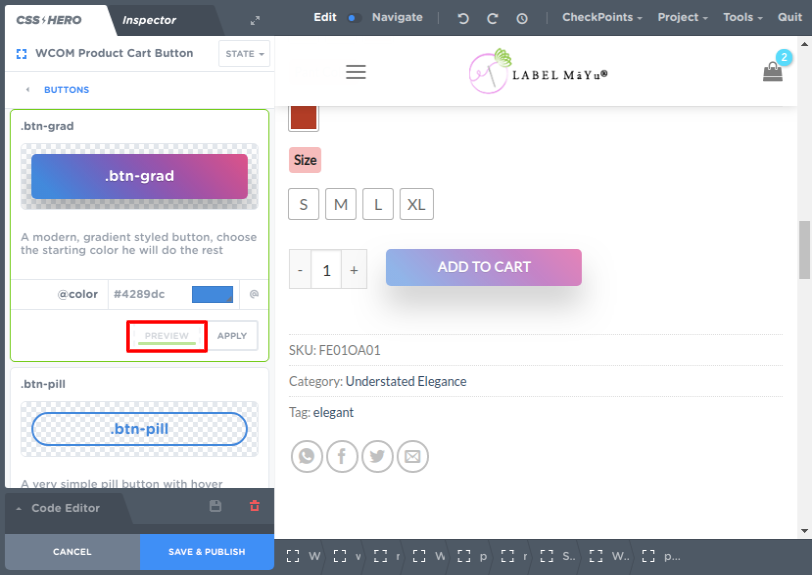
- In the ‘Button‘ options there are many button styles available, you can hover over the ‘Preview‘ option of a button style to see as how it will look.

Previewing the button style by hovering over the ‘Preview’ option
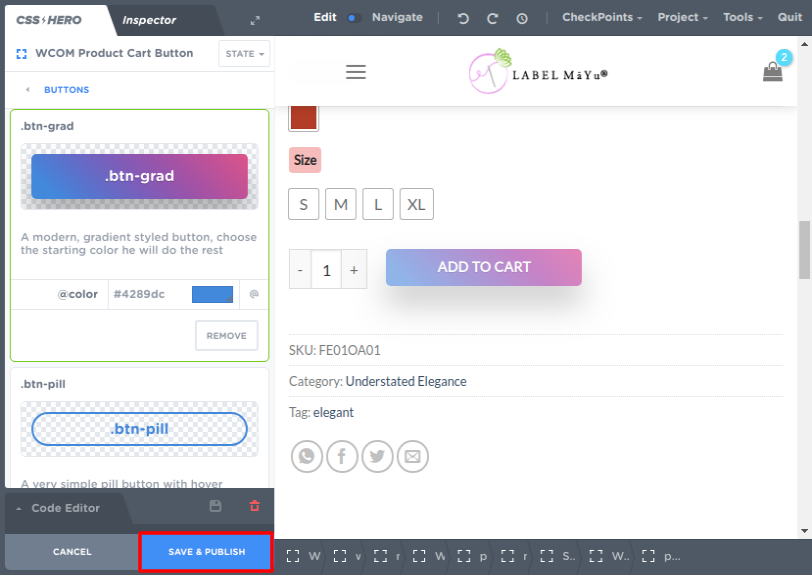
- After selecting the button style, click ‘Apply‘ and then ‘Save & Publish‘ to save the changes.

Congratulations! You have successfully styled the ‘Add to Cart’ button with no coding but only using CSS Hero editor.