JetPlugins (or Crocoblock) is a powerful set of premium plugins mostly for dealing with dynamic content on WordPress websites. You can subscribe to each plugin individually but getting the full package is the most practical way to enjoy all the perks. In this case, you get:
- 20 premium plugins that complete one another;
- 150 widgets and blocks;
- 12 dynamic templates;
There are also several free instruments and a free Kave theme.
With the help of Crocoblock plugins, you can build even complex eCommerce projects (including multivendor marketplaces), as well as booking, renting, and corporate websites. This package can handle any level of complexity. It works with Elementor and Gutenberg builders. And, of course, the front end can be modified with CSS Hero.

Crocoblock plugins
All JetPlugins can be conventionally divided into three main categories according to their functionality:
- Plugins to create and work with default and custom post types and meta fields and to fetch them dynamically in any desired order and design.
Basically, you will have the most complete and functional WordPress toolkit for this ever imaginable.JetEngine plugin makes the foundation for it and manages dynamic data.
JetThemeCore allows you to create dynamic templates and assign them individually to any post type, even by id or according to dynamic conditions.
JetWooBuilder will enable you to customize every detail of the WooCommerce templates.
JetProductGallery adds the most advanced product galleries to it.
And powerful JetSmartFilters can deal even with layered filter types based on the dynamic conditions while working super fast and not creating unnecessary database requests.
JetFormBuilder is an advanced form builder with many capabilities and works perfectly with all the plugins (there’s a free version, too). - Plugins for specific needs: JetBooking and JetAppointments for flexible and advanced bookings and creating appointments. They use the back-end functionality of JetEngine.
- Plugins for general and marketing tasks and creating a great user experience.
JetSearch, JetBlocks, JetTabs, JetElements, JetBlog, JetStyleManager, JetGridBuilder, JetMenu, and JetTricks will level up the website functionality, add a lot of useful blocks and make the whole site visually appealing.
While JetCompareWishlist, JetReviews, and JetPopup are really helpful for customers’ engagement and retention.
Dynamic Queries with JetPlugins
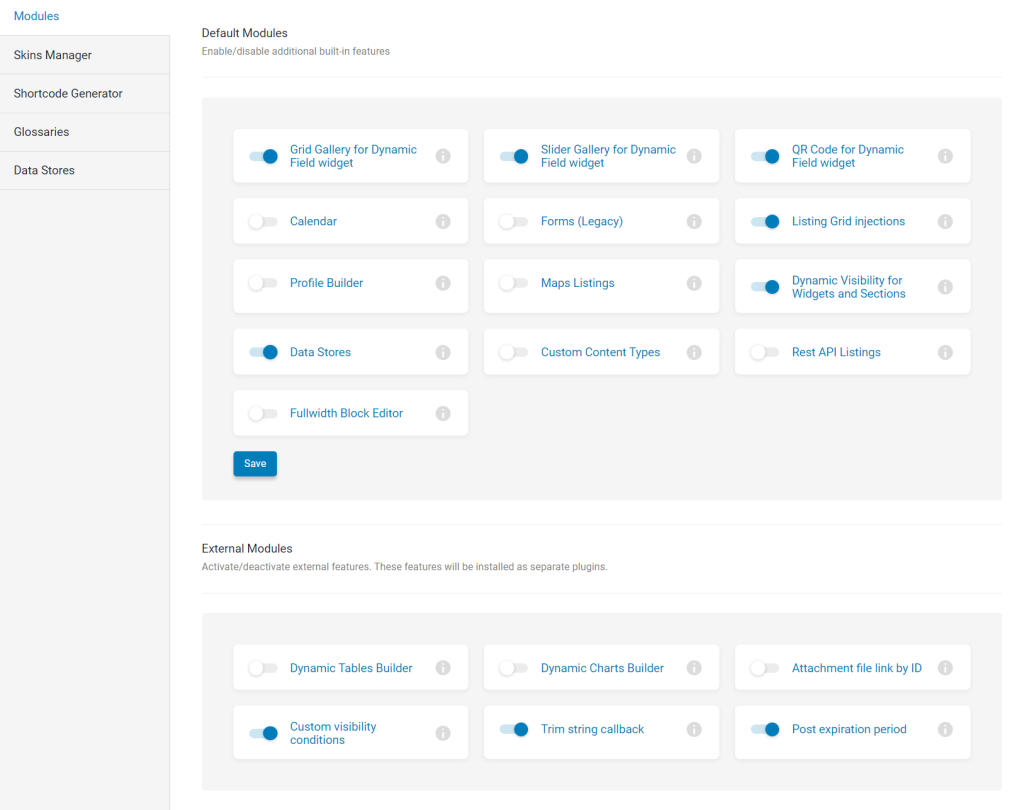
The flexibility and functionality of the JetEngine plugin are impressive. Just have a look at the 19 JetEngine modules you can use (Forms are now replaced by much more powerful JetFormBuilder):

JetEngine modules
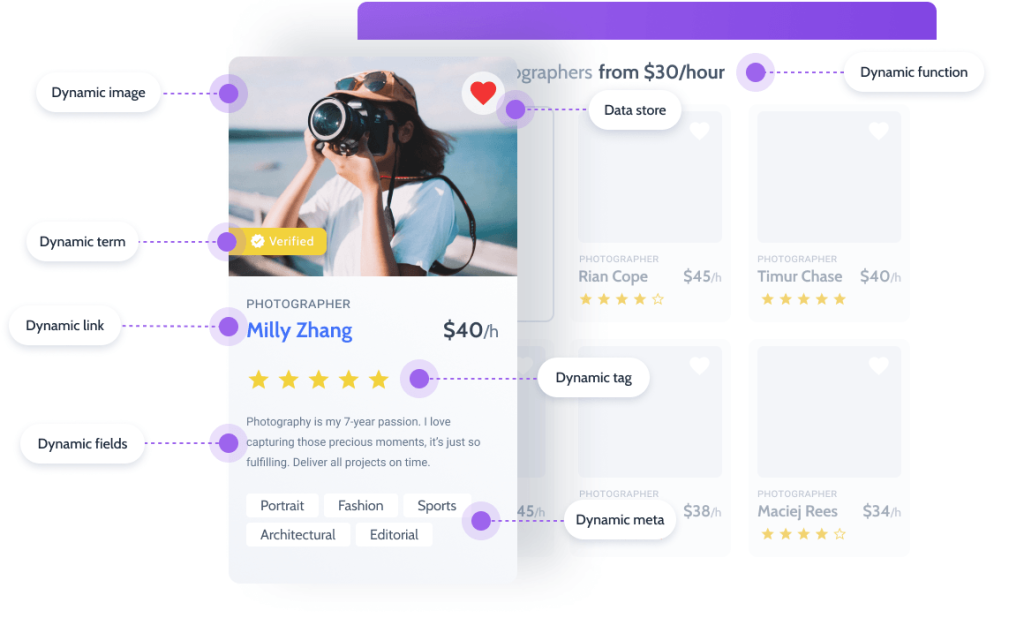
Individual listings are building blocks of dynamic websites created with JetPlugins. And there are several layers of settings you can use to fetch exactly what you need.
One of the unique features allowing building such complex queries is Query Builder, which creates an additional fetching layer that can be later used and reused in listings when selecting a combination of fields and settings on the front end when making a listing or a template.

Dynamic content WordPress
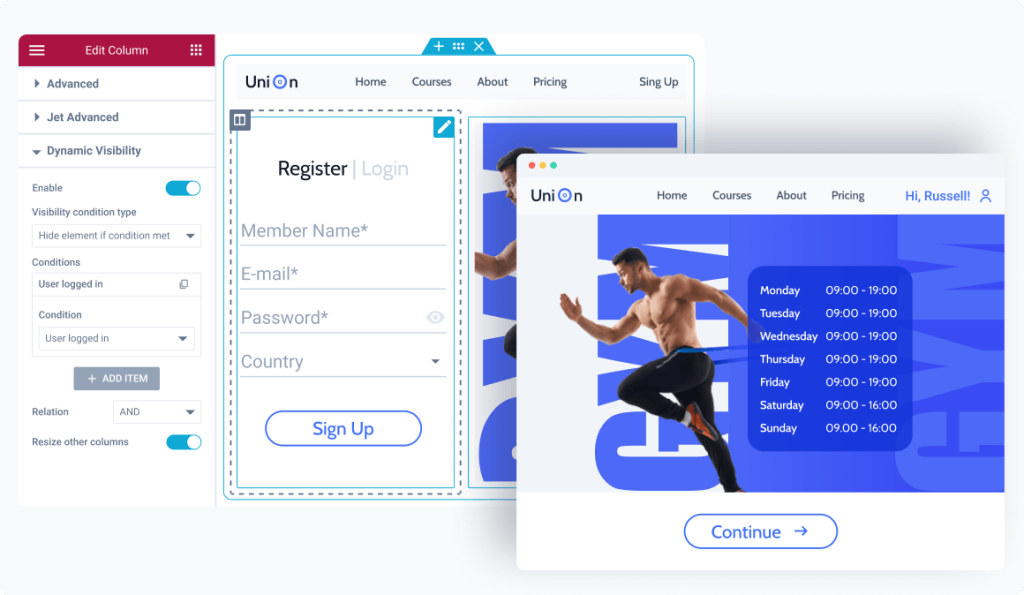
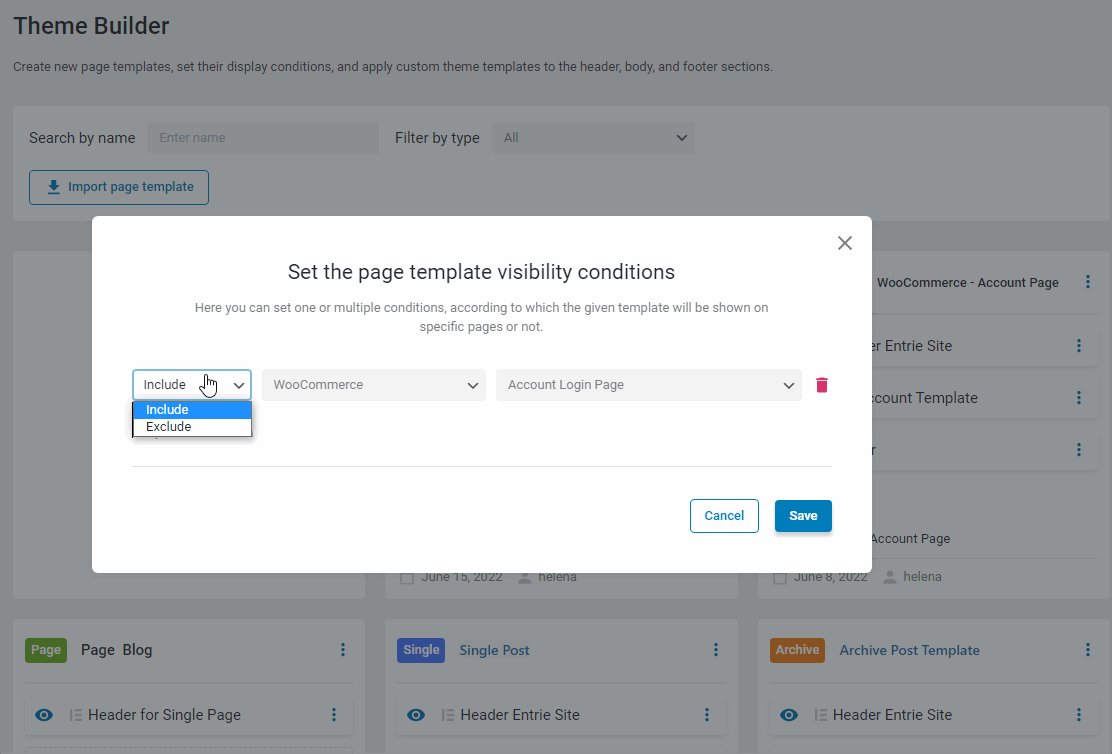
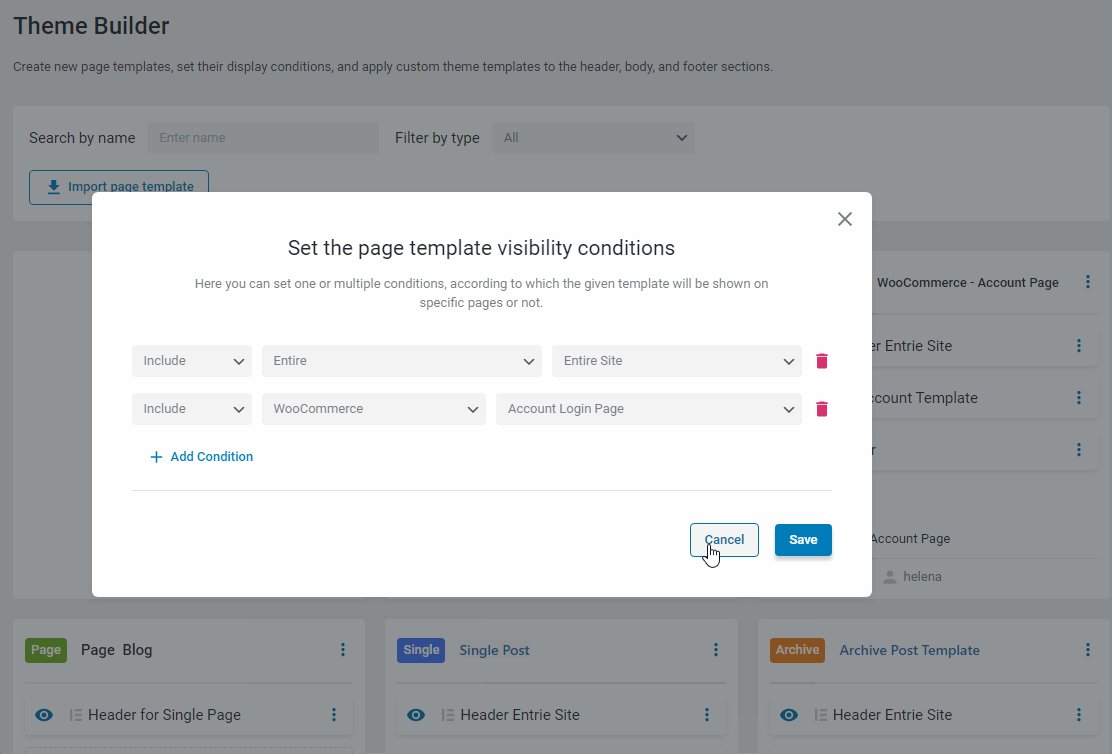
Depending on the user role, their actions, and the whole sequences and combinations of conditions, dynamic visibility can be set to display items:

Dynamic Visibility JetEngine plugin
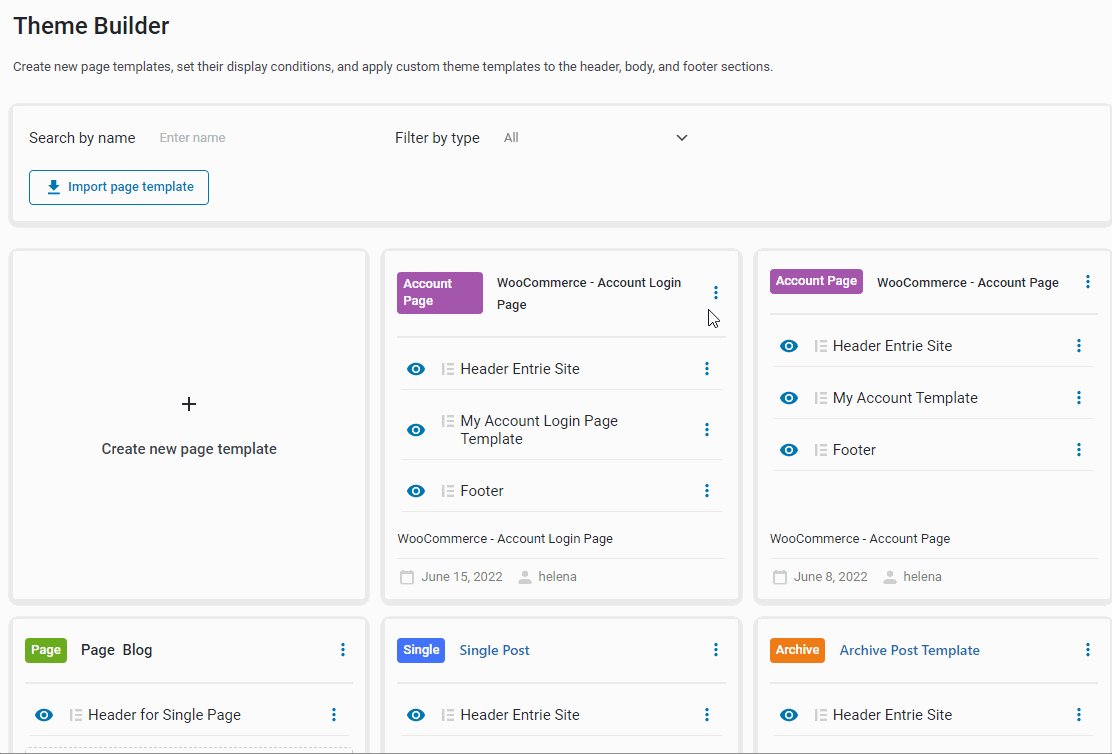
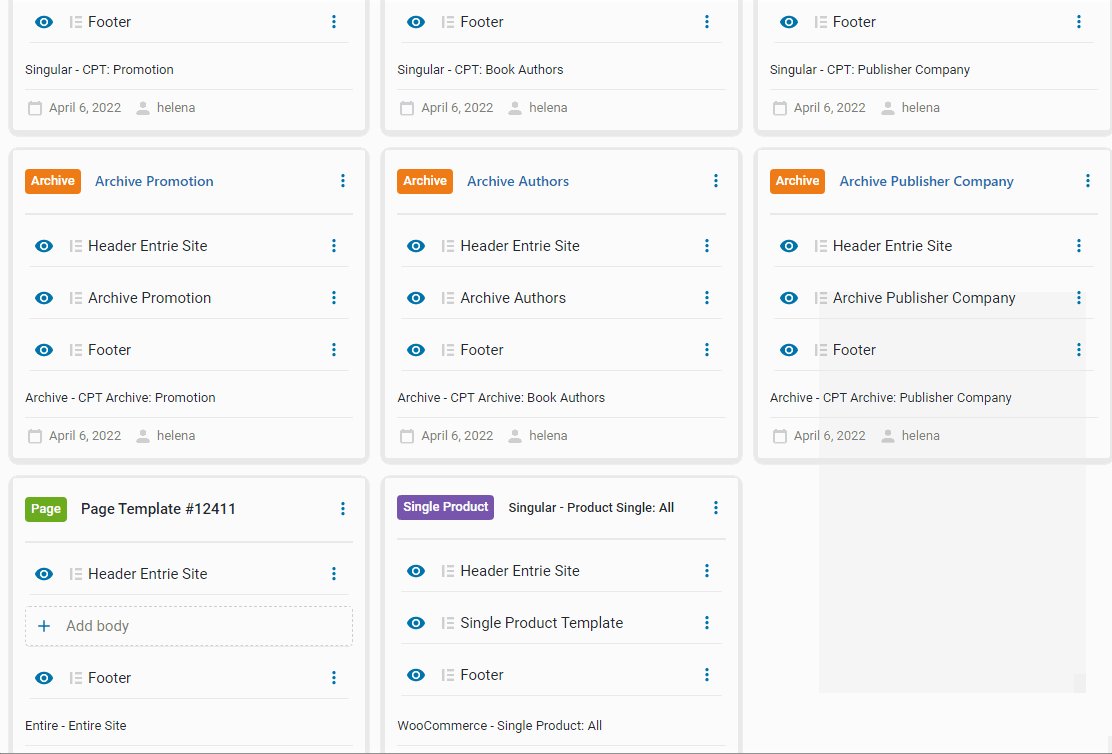
JetThemeCore can create and put things together separate template parts to be used and reused multiple times and assign conditions for their display.

JetThemeCore
Those plugins have much more capabilities to discover. And Crocoblock subscription is not only for dealing with complicated queries but also lets you build beautiful and functional things within minutes.
For example, mega menus, popups, promotions, and attractive layouts.
Only one JetElements already offers the whole 47 widgets for different purposes.
Adding Custom Styles to Crocoblock Dynamic Websites with CSS Hero
Even if you have all the freedom to style each element with Crocoblock plugins, there’s a place for improvement and refining with CSS.
For those who want to do it without digging into code and saving time, there’s CSS Hero that can work perfectly with any page dynamically created with the help of JetPlugins.
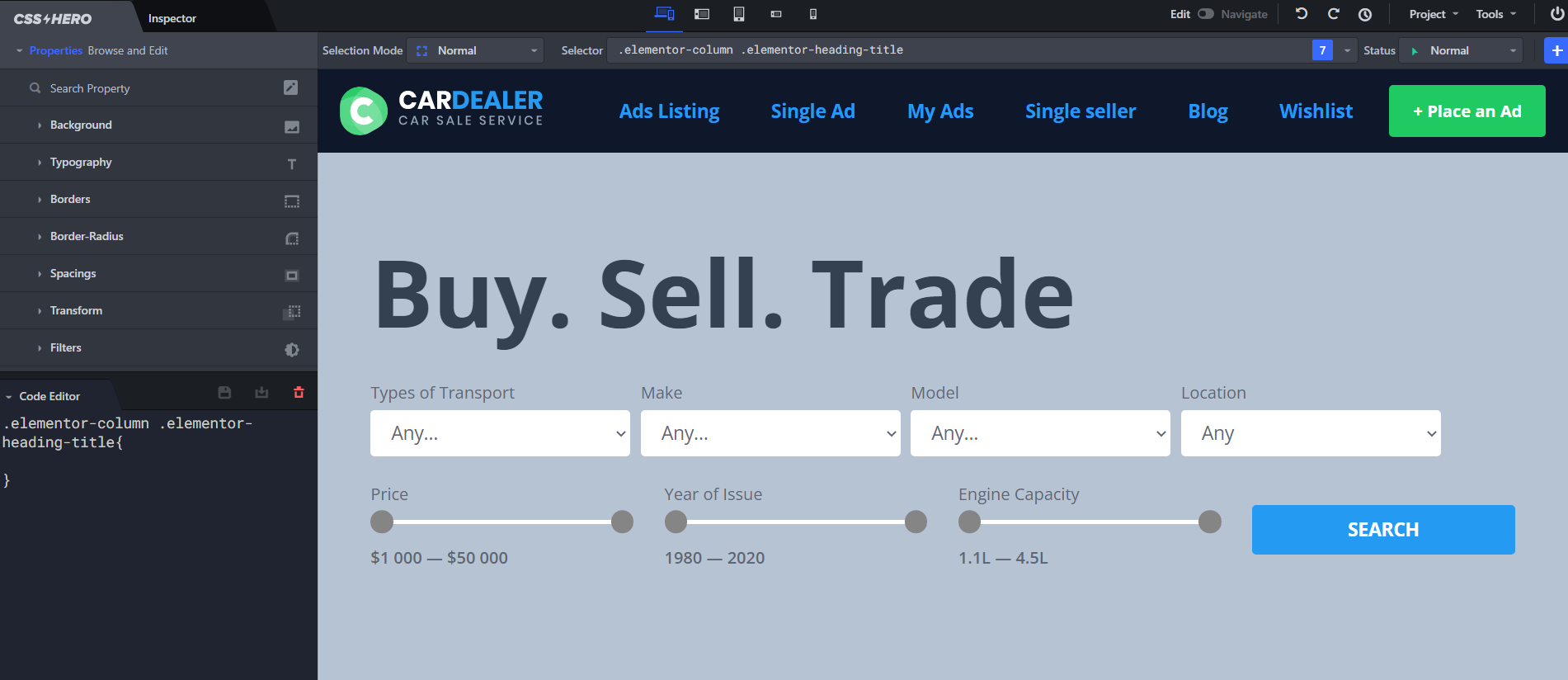
Have a look at the example of what can be done in three minutes. When it went from this:

CSS Hero Crocoblock website
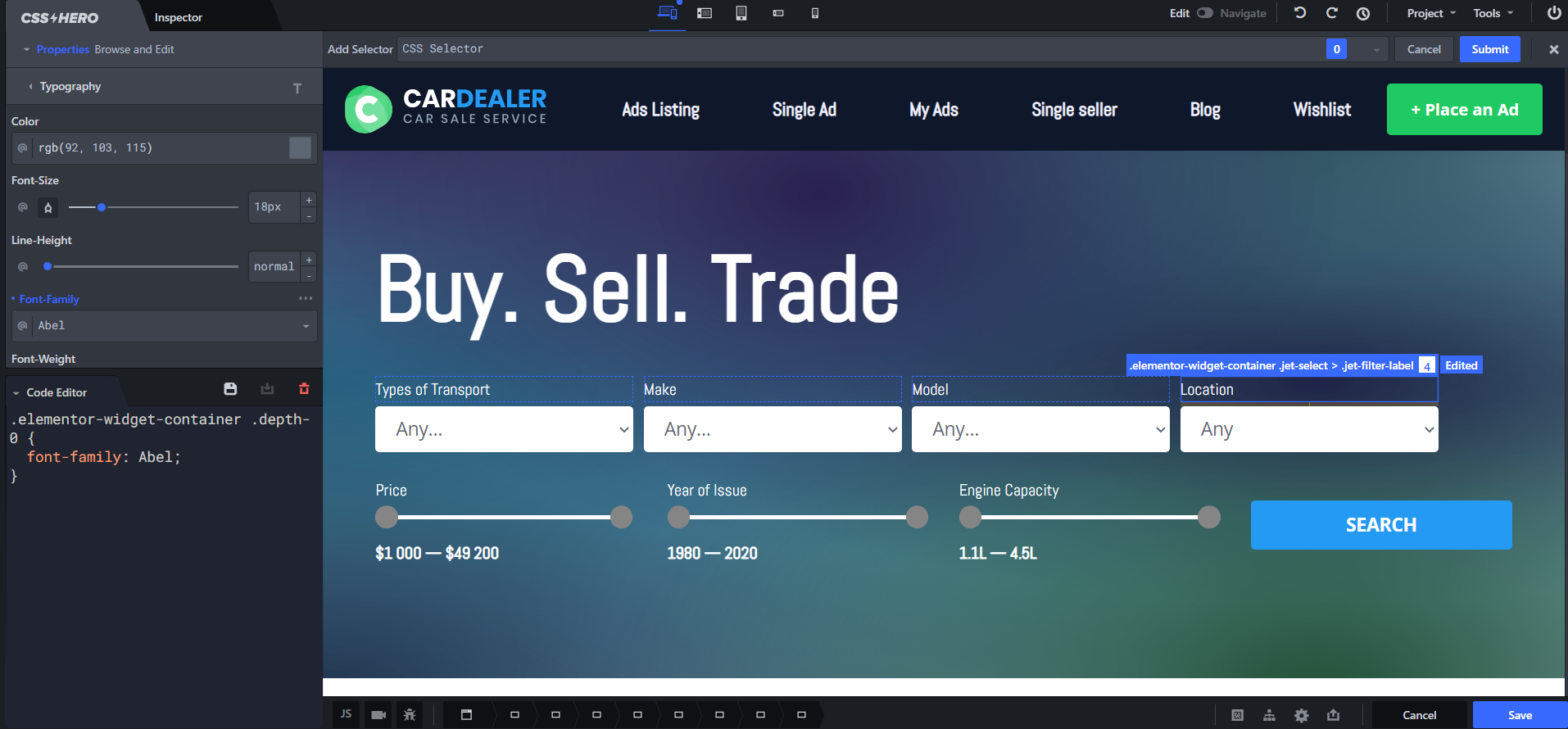
To this one:

CSS Hero Crocoblock dynamic template
If you use (or plan to use) this Plugin...
CSS Hero can help you deeply and quickly customize the Customize JetPlugins from Crocoblock with CSS Hero Plugin, solving some common issues like:
- How to customize fonts in the Customize JetPlugins from Crocoblock with CSS Hero WordPress Plugin, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Customize JetPlugins from Crocoblock with CSS Hero WordPress Plugin and build background fades
- How to change colors and styles on Customize JetPlugins from Crocoblock with CSS Hero WordPress Plugin