The first version of Oxygen Builder debuted in 2016.
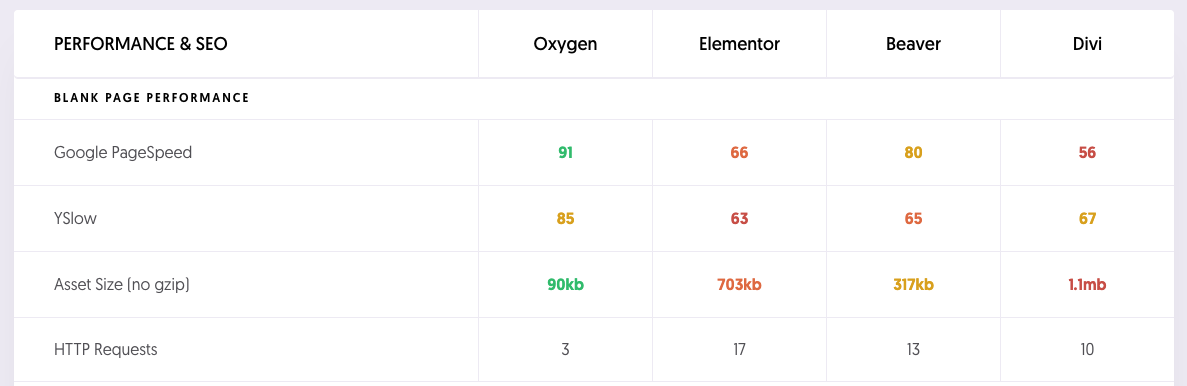
Oxygen aims to be the highest-performing builder in terms of speed and SEO compared to the mainstream competitors like Elementor, Divi, and Beaver Builder.
Its lightness and speed characteristics are explained here: comparison list page.
The table above shows the leading page load speed site in the market, which is based on the asset size (no gzip) in kbytes and HTTP requests from each builder.
This test was run by using a blank page as a reference without any components or generated blocks. The final page speed of the website ultimately relies on the skills of the web designer, who must “build a clean webpage.
But Oxygen is not just speed — the construction engine is really well-made and very clean.
What makes Oxygen Builder beautiful?
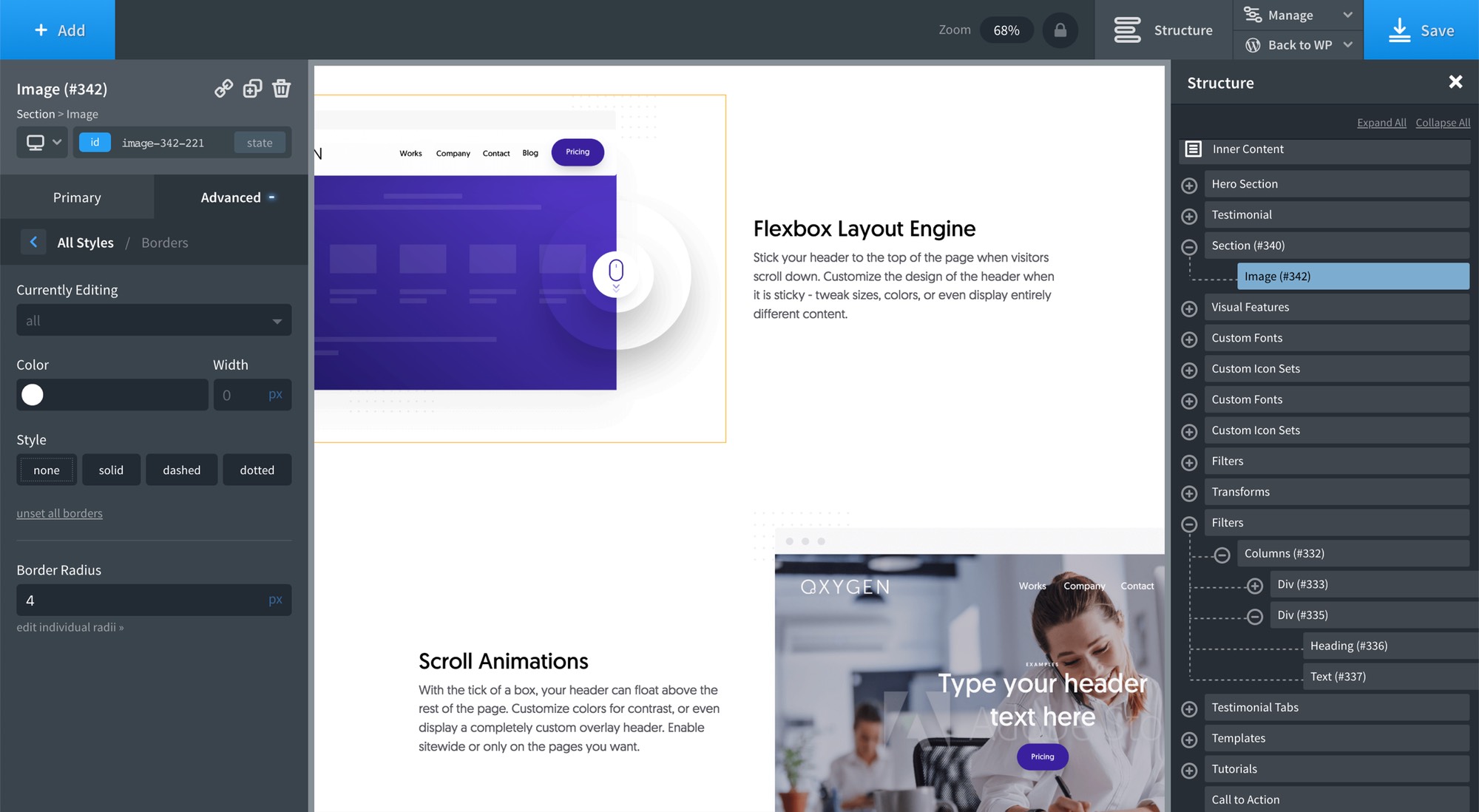
A lean and effective construction editor
The editor is composed of 3 interface blocks with an L-shape interface layout to frame the webpage. On the left bar we have the construction interface, on the top bar the management part (e.g., the save button), and on the right bar there is a structured overview of the page.

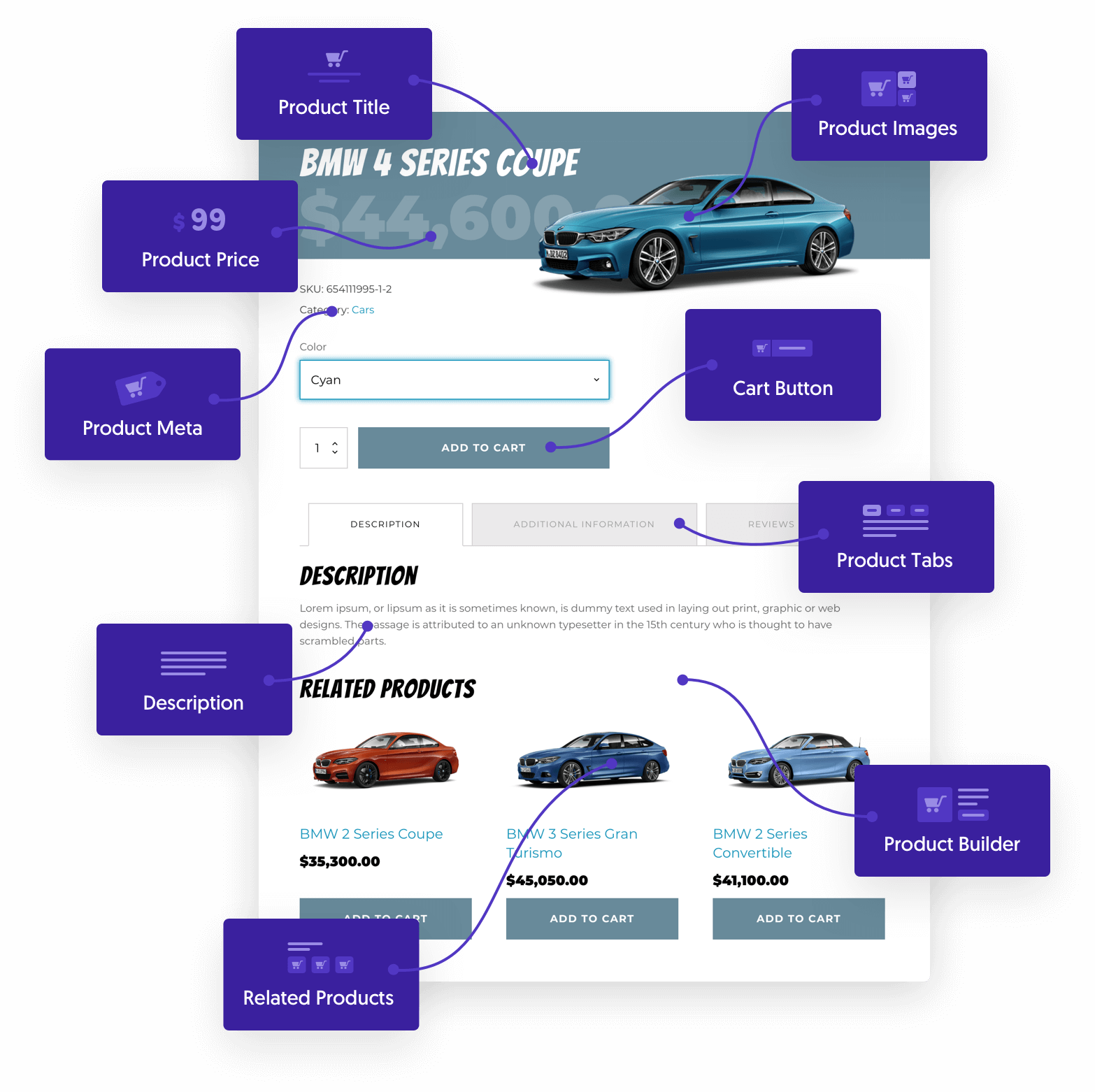
The Visual Builder for WooCommerce
The visual builder for WooCommerce is a cool feature in Oxygen Builder. This feature allows you to build a WooCommerce page structured like the shop page.
For example, it is possible to build a product list in a smart and fast way with the possibility to control how the products are displayed on your WooCommerce page.

CSS Hero on Oxygen Builder, how to modify ANY element
Now let’s see how CSS Hero can act as a companion tool for this page builder.
CSS Hero is a tool to customize all of Oxygen’s components. This means that CSS Hero can override any block style.
Let’s tale a look at the components of Oxygen sorted by category:
Basic Components
section, div columns, heading, text, rich text, text link, link wrapper, button, image, video, icon e code block
Helpers
header builder, social icons, testimonial, icon box, pricing box, progress bar, easy post, gallery, repeater, slider, tabs, superbox, toggle, modal,
WordPress components
menu, shortcode, shortcode wrapper, comment list, comment form, login form, search form.
dynamic data from the post or page (such as title, content, author etc..)
widgets and sidebars
Library
Oxygen, as well as on the other builders, offers you the possibility to use built-in components (called design sets) with a useful category filter.
Why use CSS Hero on Oxygen?
You’ll love having an organized place where you can create and store your stylesheet file.
In fact, with CSS Hero you can have all the CSS modifications made by you at your fingertips.
Furthermore, CSS Hero automatically recognizes all the CLASSes or IDs on Oxygen and allows you to create custom styles and apply them GLOBALLY to all elements with the same ID or CLASS to the entire site. So you can generate a single line of CSS code that styles all similar elements in a snap.
This is the fastest and most effective way to create a high-performing website.
Responsive editing in one shot!
That being said, you’ll also enjoy having an organized place where you can store and edit your own responsive media queries. You can always go beyond standard media queries (e.g., mobile portrait, tablet) since with CSS Hero you can easily customize what you need (if there are any special requirements for developing a custom website).
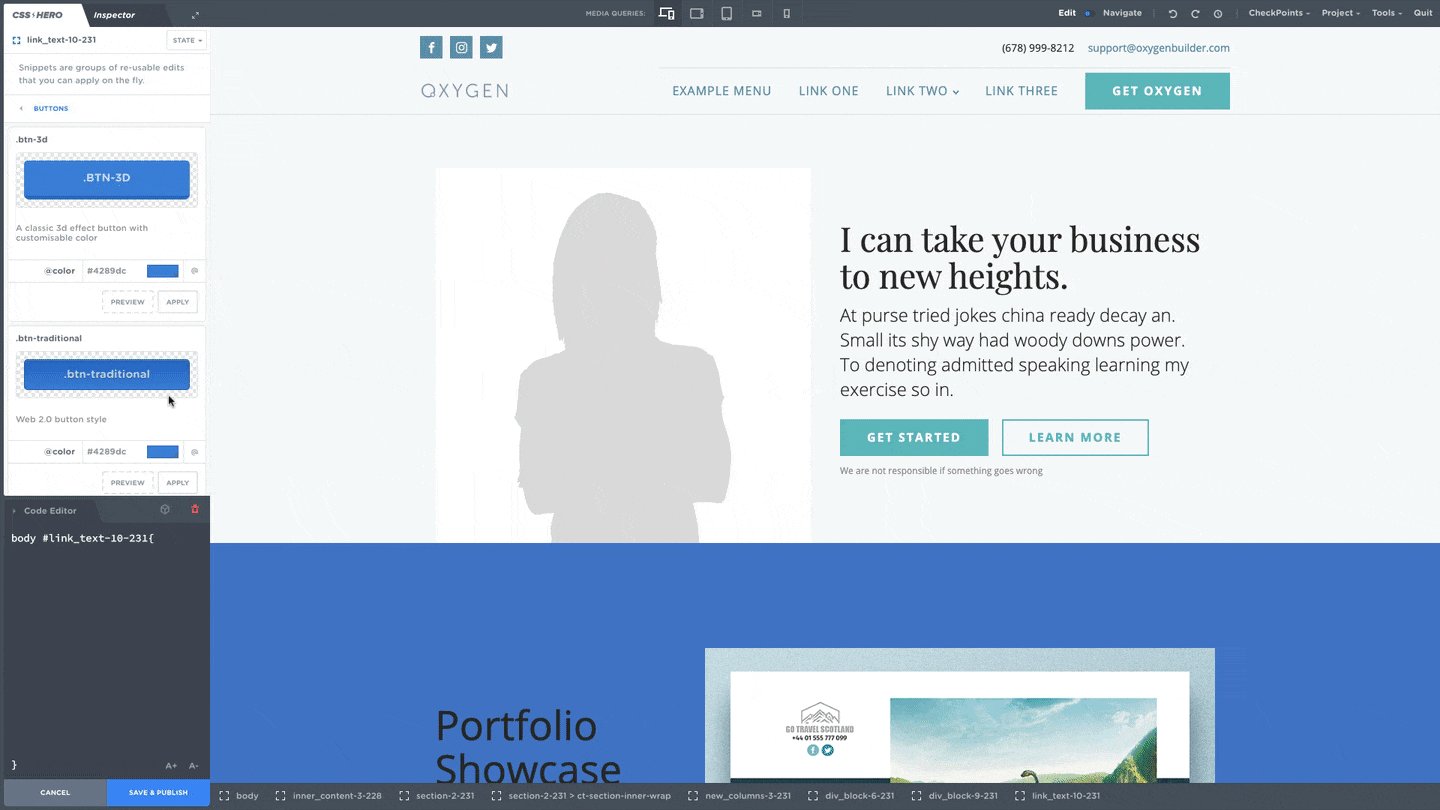
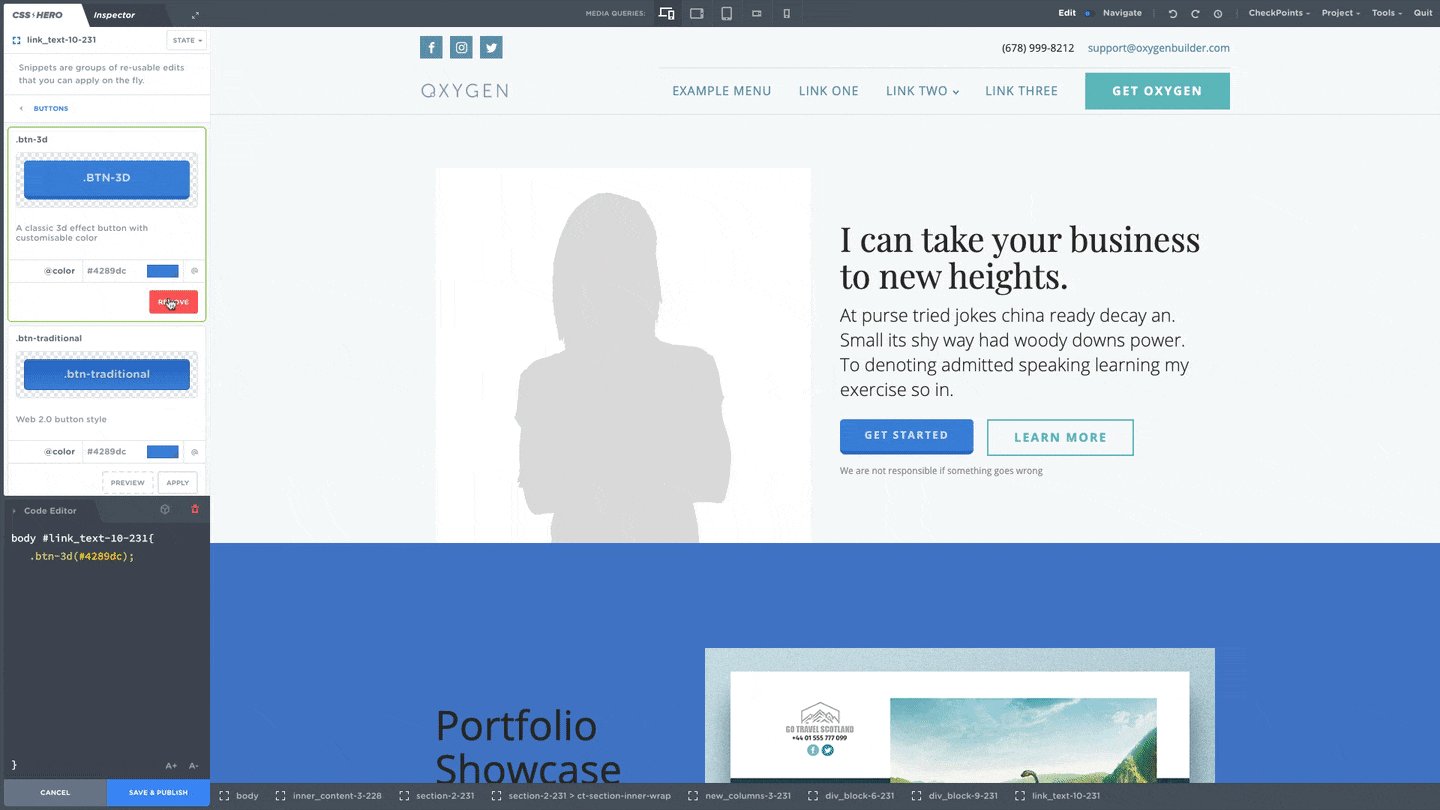
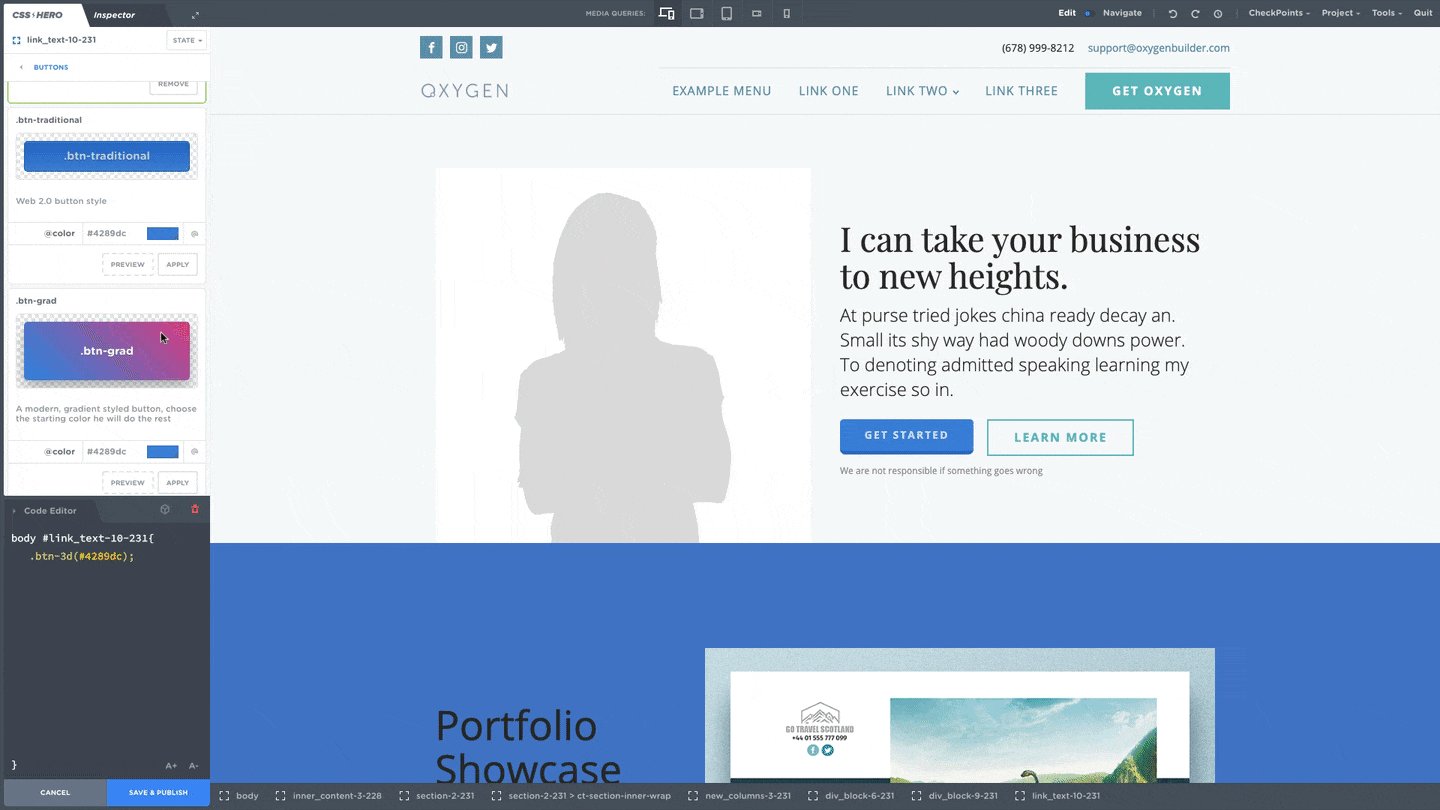
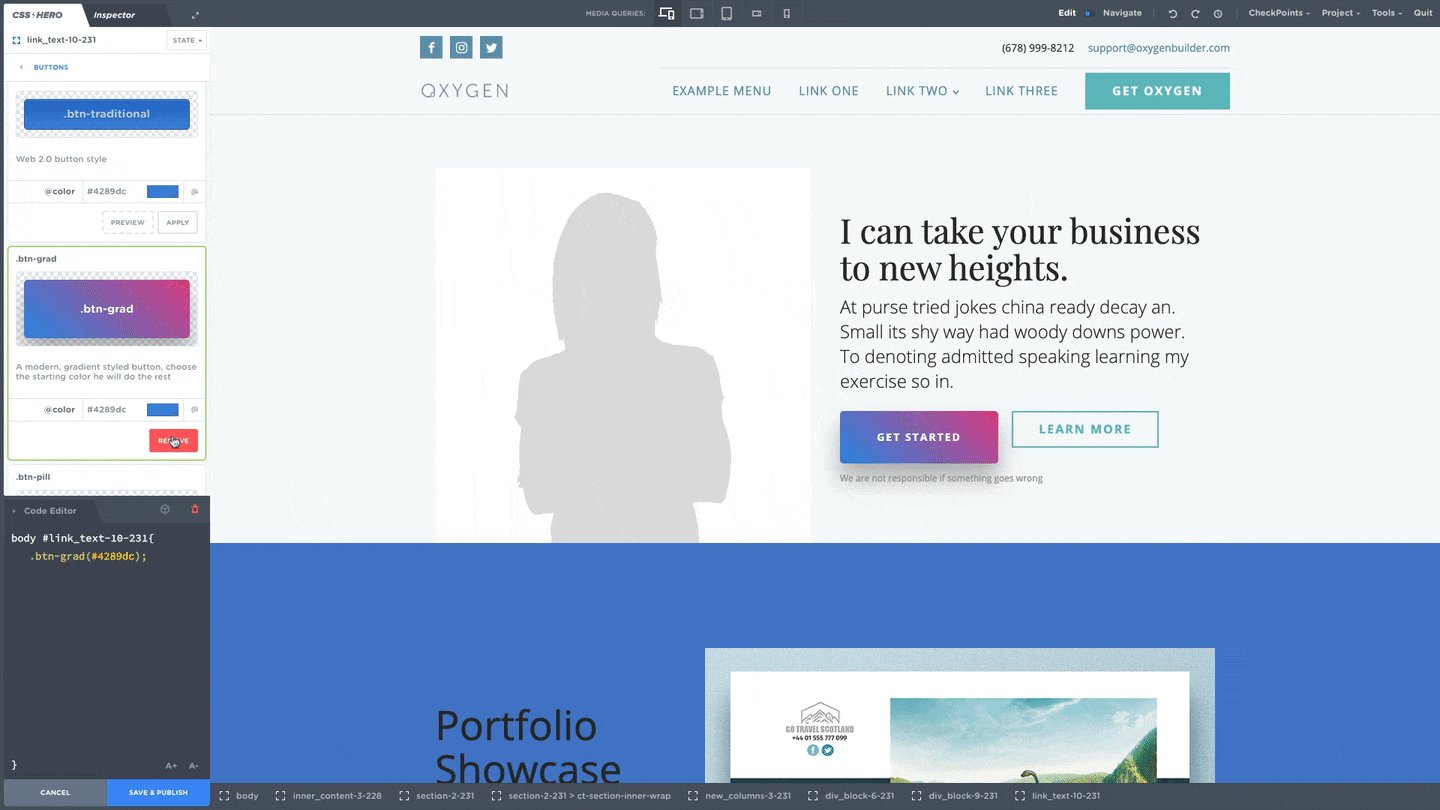
Customize Oxygen buttons with CSS Hero presets
Using our pre-built snippets, the CSS Hero plugin can change the appearance of your buttons with just one click, applying a CSS style in seconds.
See the example below to see how easy it is to use our code snippets. You can find an excellent starting point and then modify them as you like.

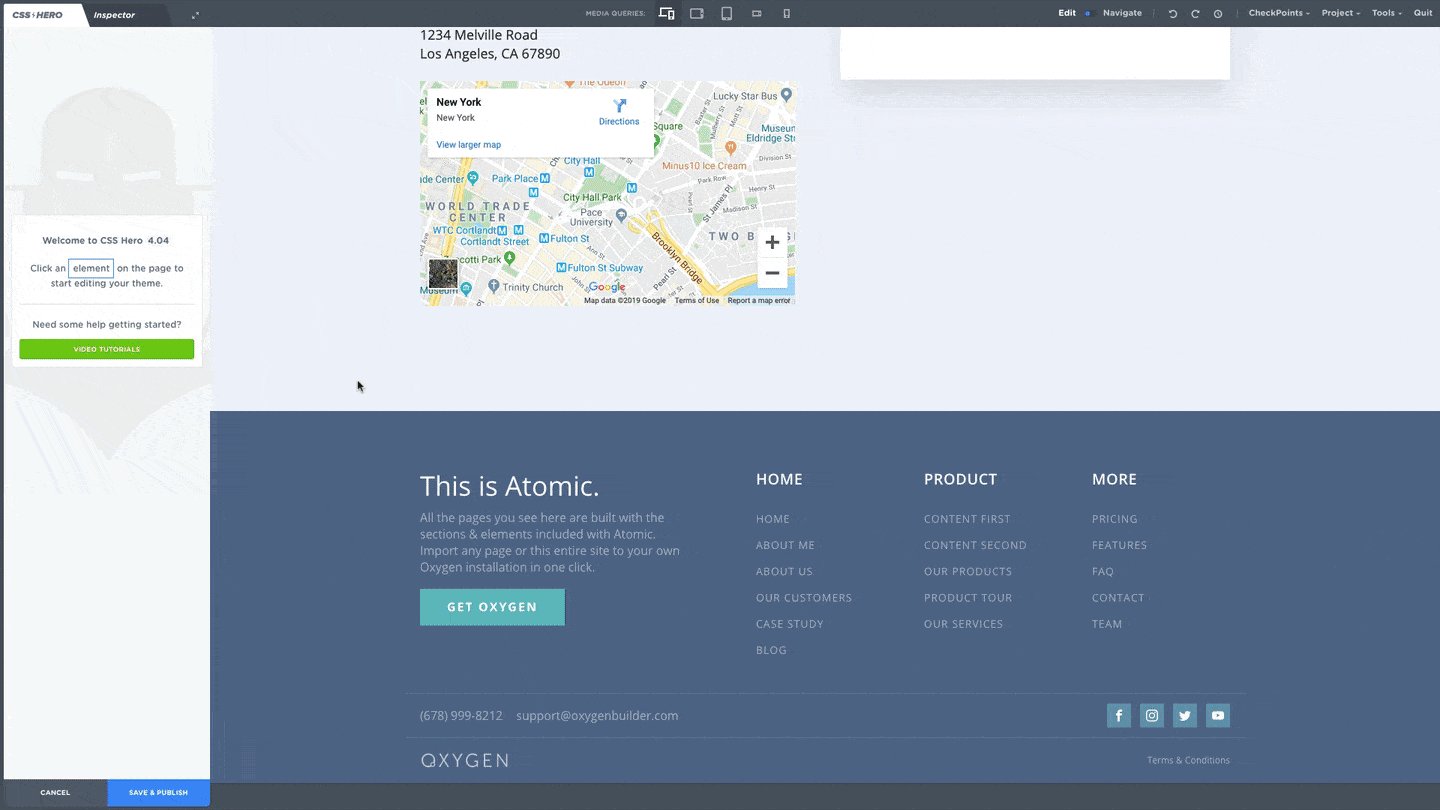
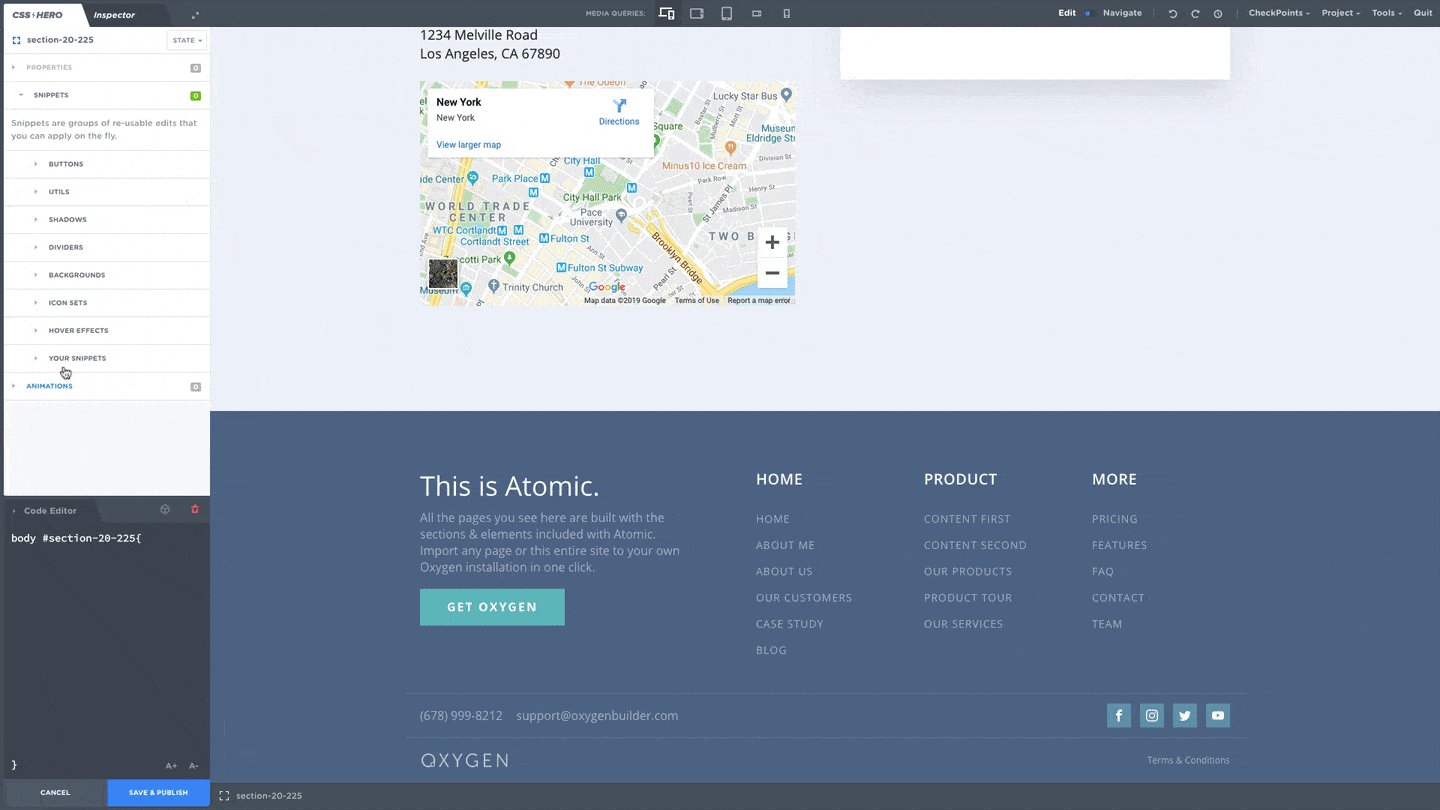
Add cool background to any section of Oxygen Builder
With this plugin, it is also possible to quickly edit the background and apply them to any section quickly and intuitively.
As we’ve said, in addition to endless style design by editing all the CSS properties, you can also enjoy use of our snippet code, which is available in a huge, pre-built library (with the LESS preprocessor) that helps you implement special effects without taking up too much of your precious time.
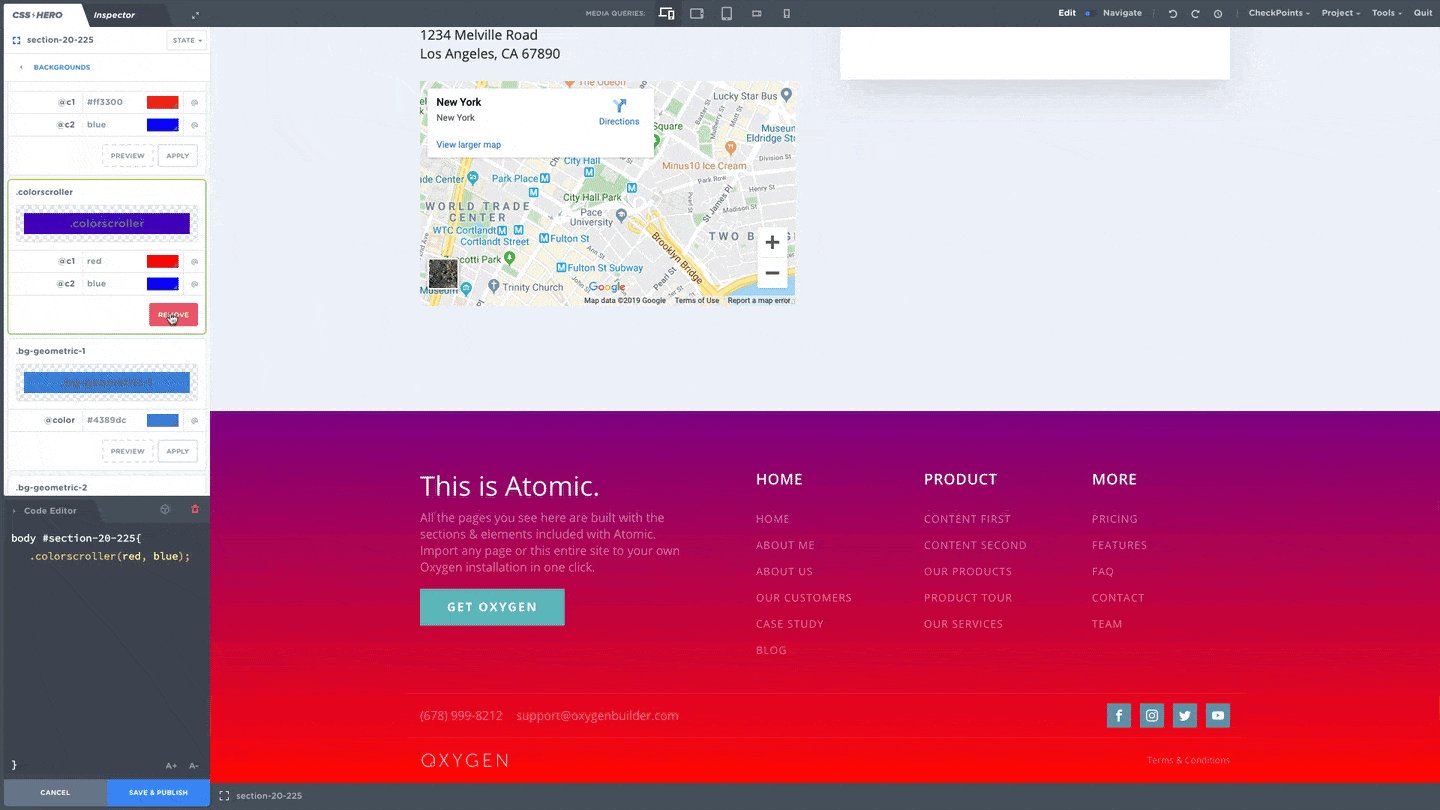
In this example, you will see how to apply a snippet background to the site footer with a default color-scroller effect.
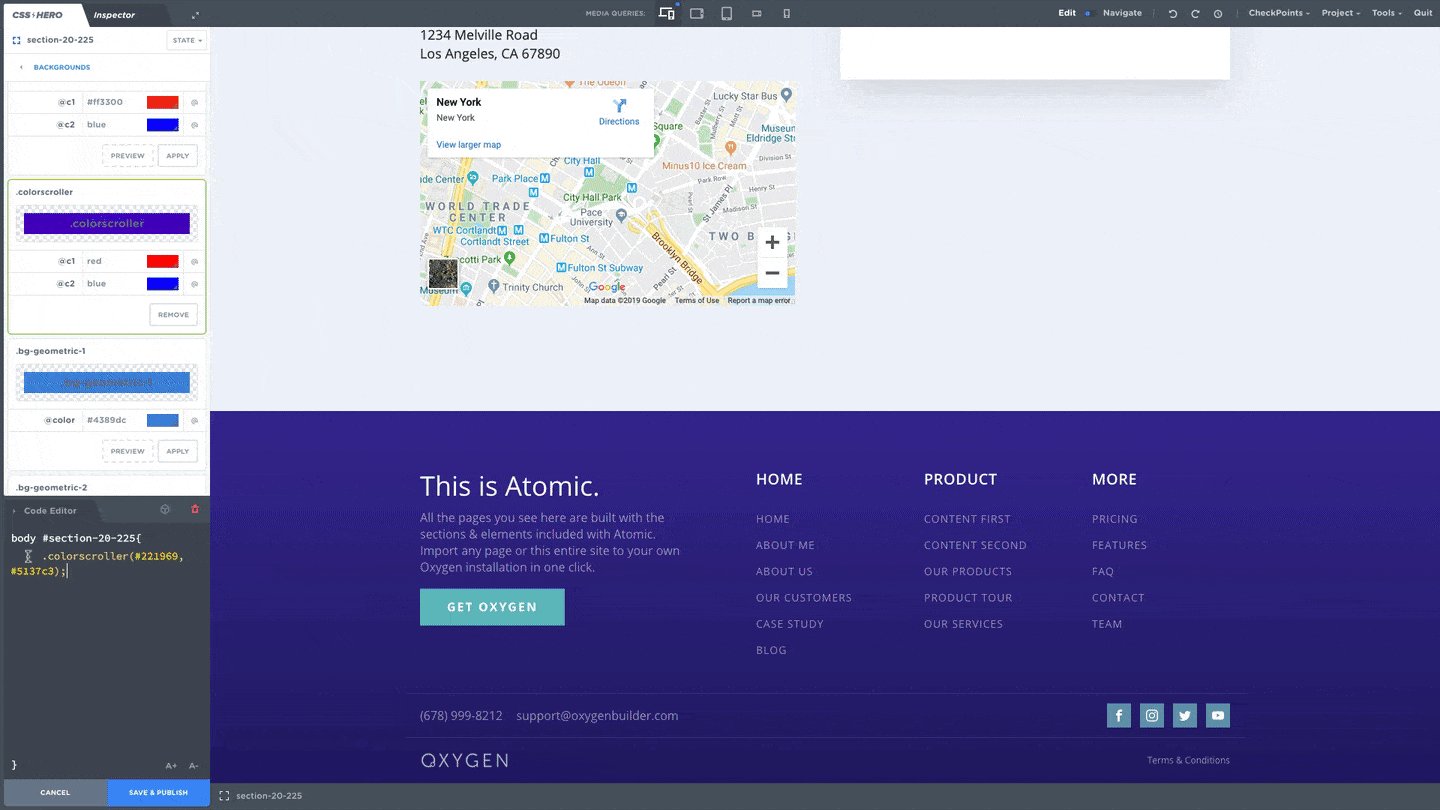
Then we applied a beautiful color palette running on the official Oxygen page. As you can see, we’ve changed the color codes (hex) by hand, replacing them with those on the Oxygen homepage:
#221969 ::::::
#5137c3 ::::::
This hex color must be inserted in the round brackets of our LESS function; just copy and paste them.
.colorscroller(#221969, #5137c3);

If you use (or plan to use) this Plugin...
CSS Hero can help you deeply and quickly customize the Oxygen Builder Plugin, solving some common issues like:
- How to customize fonts in the Oxygen Builder WordPress Plugin, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Oxygen Builder WordPress Plugin and build background fades
- How to change colors and styles on Oxygen Builder WordPress Plugin