Experience a Smarter Way of Creating Incredible Forms with Weforms
Are you looking for a contact form builder plugin, with a user-friendly builder?
Weforms is one of the most easy-to-use form builders for WordPress. This contact form plugin is not just a form builder, it can do a lot more.
CSS Hero and Weforms can work together to allow you and extremely and versatile way to build by own the advanved contact form that you need.
CSS Hero supports the FREE version of Weforms contact builder and the premium version.
Weforms comes from the wedevs’ team, and you can check their full pricing plans at https://wedevs.com/weforms/pricing/ with a lot of tiers, designed and suitable from newbies to developers .
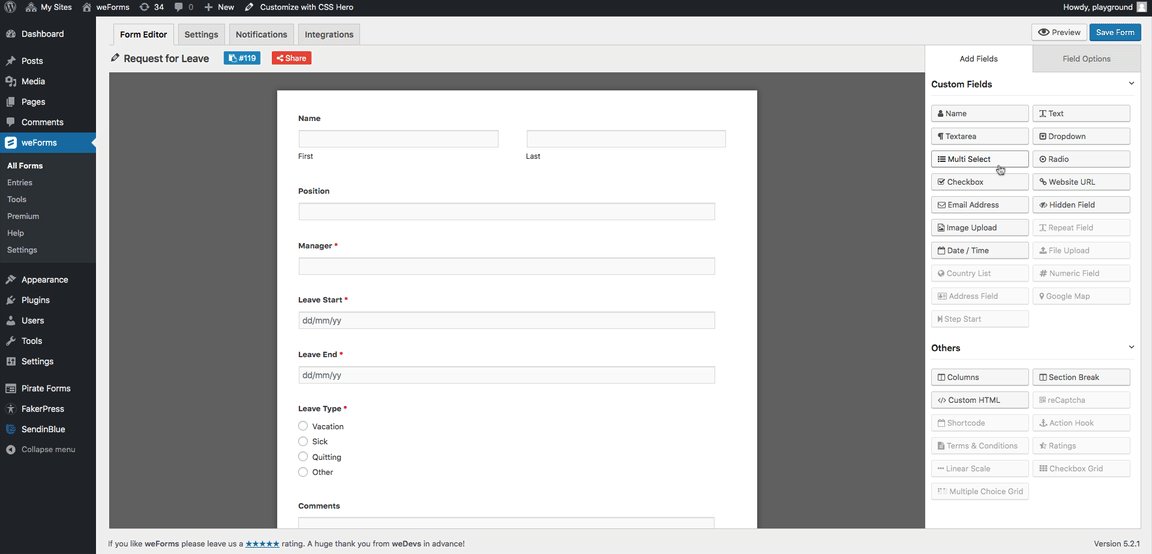
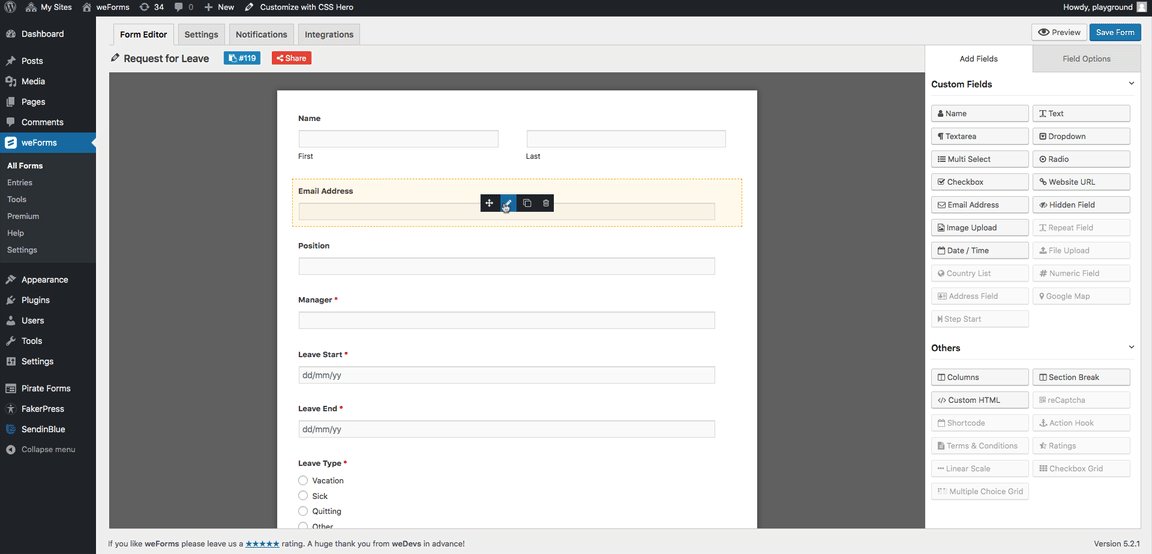
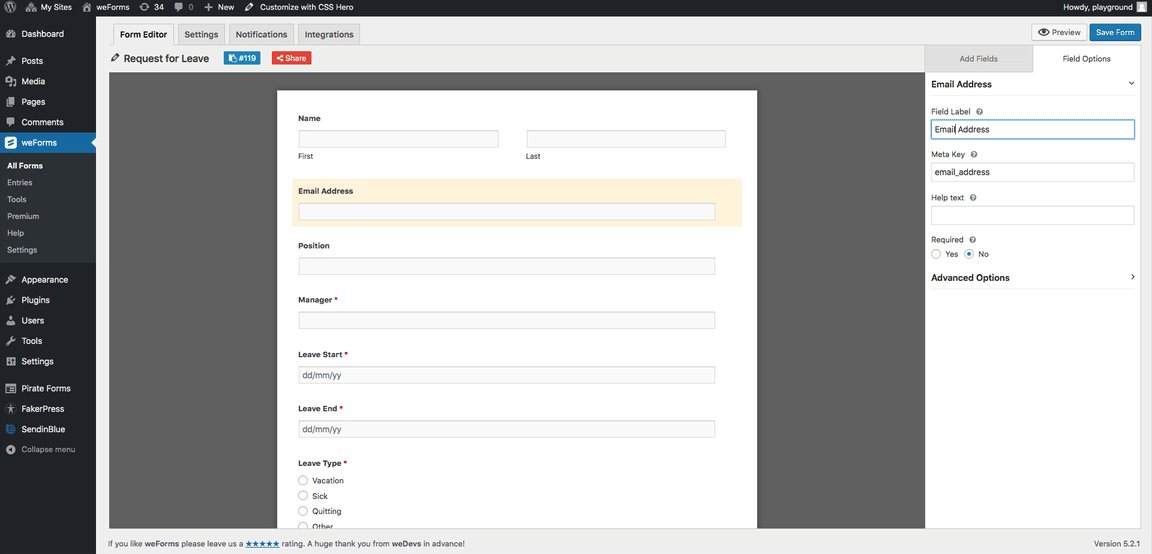
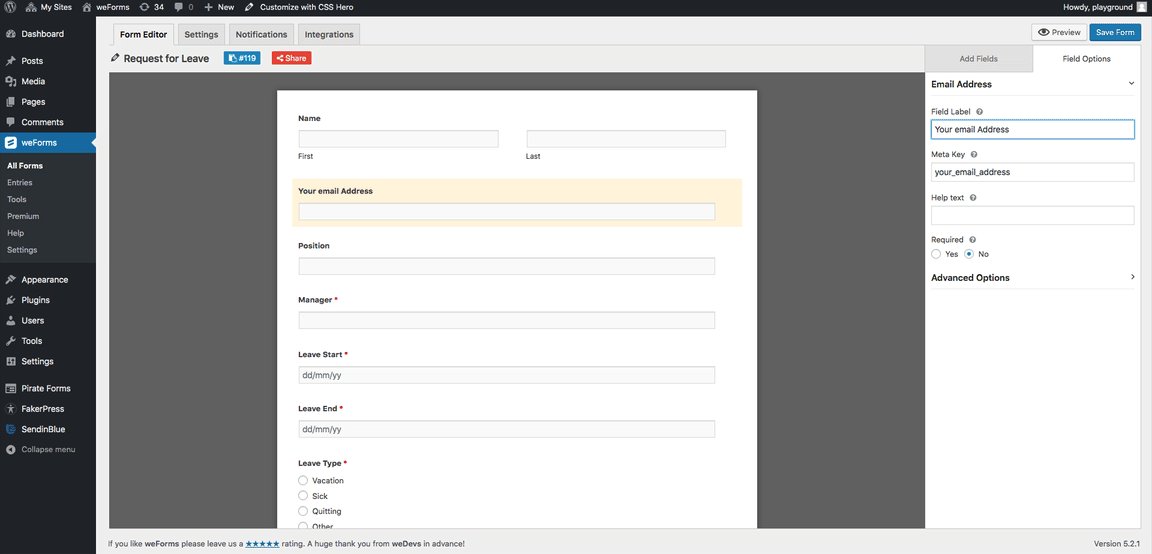
The user interface is very easy to use, and of course it’s a Drag and Drop contact form builder, check this simple animated gif, that shows how to add an email records to the form.

Drag and drop contact form building
You can also move and reorder any elements that contact builder, in a very simple way.
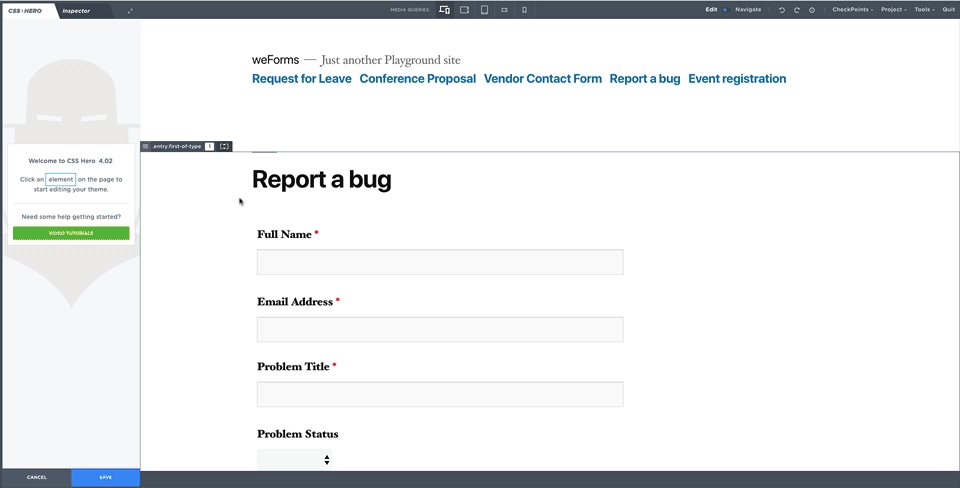
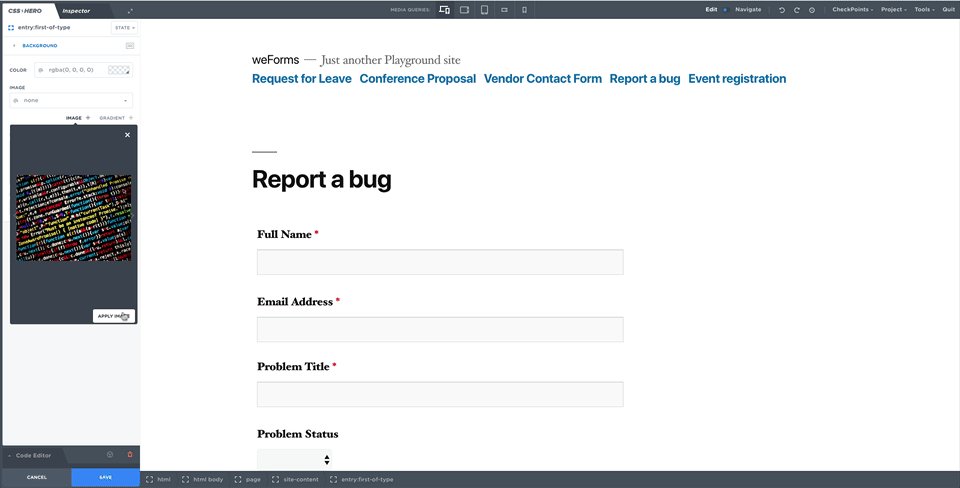
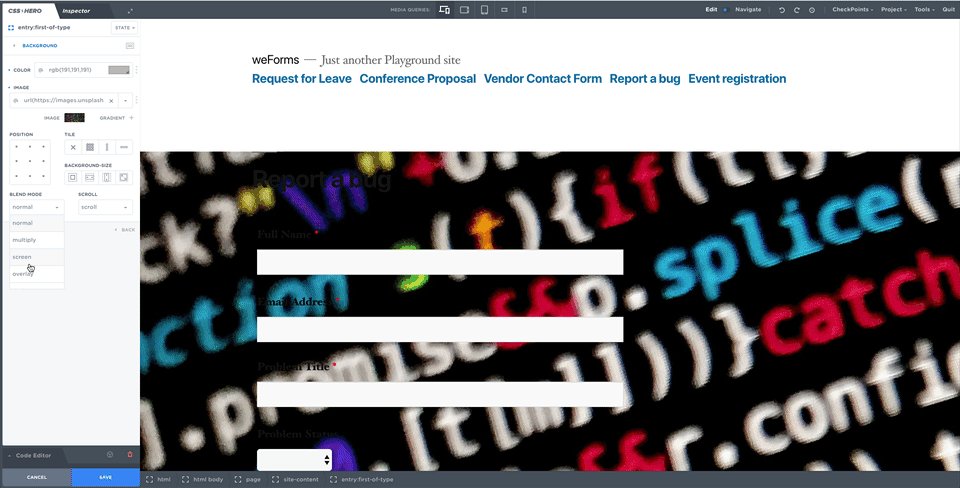
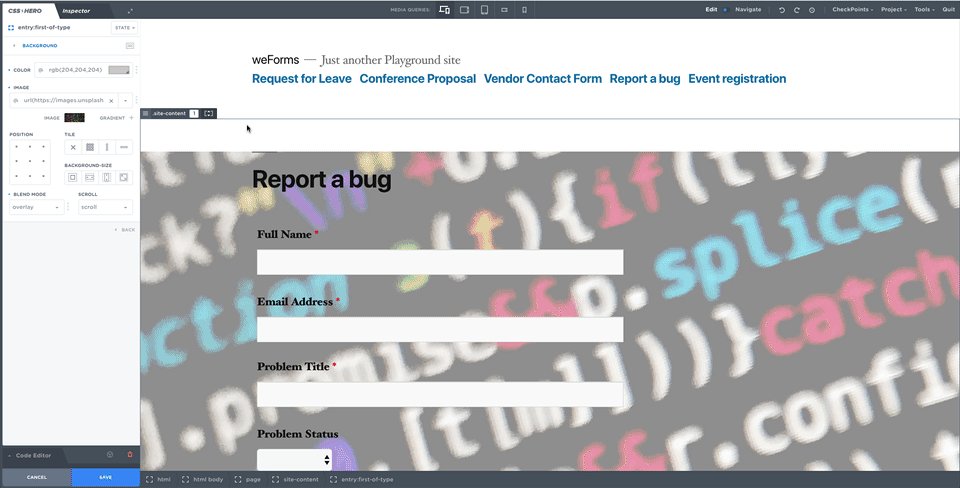
Of course when it comes to Customize that form, CSS Hero allows a wide range of option, check this very fast example:

How to add a gradient image background to Contact form section
If you use (or plan to use) this Plugin...
CSS Hero can help you deeply and quickly customize the Weforms Plugin, solving some common issues like:
- How to customize fonts in the Weforms WordPress Plugin, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Weforms WordPress Plugin and build background fades
- How to change colors and styles on Weforms WordPress Plugin