Built with the latest web technologies, Blocksy is a blazing fast and lightweight WordPress theme.
A lot of options make it extensible and customizable, as it was built with Gutenberg in mind.
Easily create any type of website, such as a business agency, shop, corporate, education, restaurant, blog, portfolio, landing page, etc.
Bloggers, ecommerce websites, photographers, and many other use cases will love this theme.
From minimalistic blogs to large business websites with product catalogs and eCommerce stores, you can run any type of website with ease.
You won’t have to worry about Google penalizing you if you don’t follow Blocksy’s SEO guidelines.
By doing this, you can focus on what you do best without worrying about how it will affect your search engine rankings.
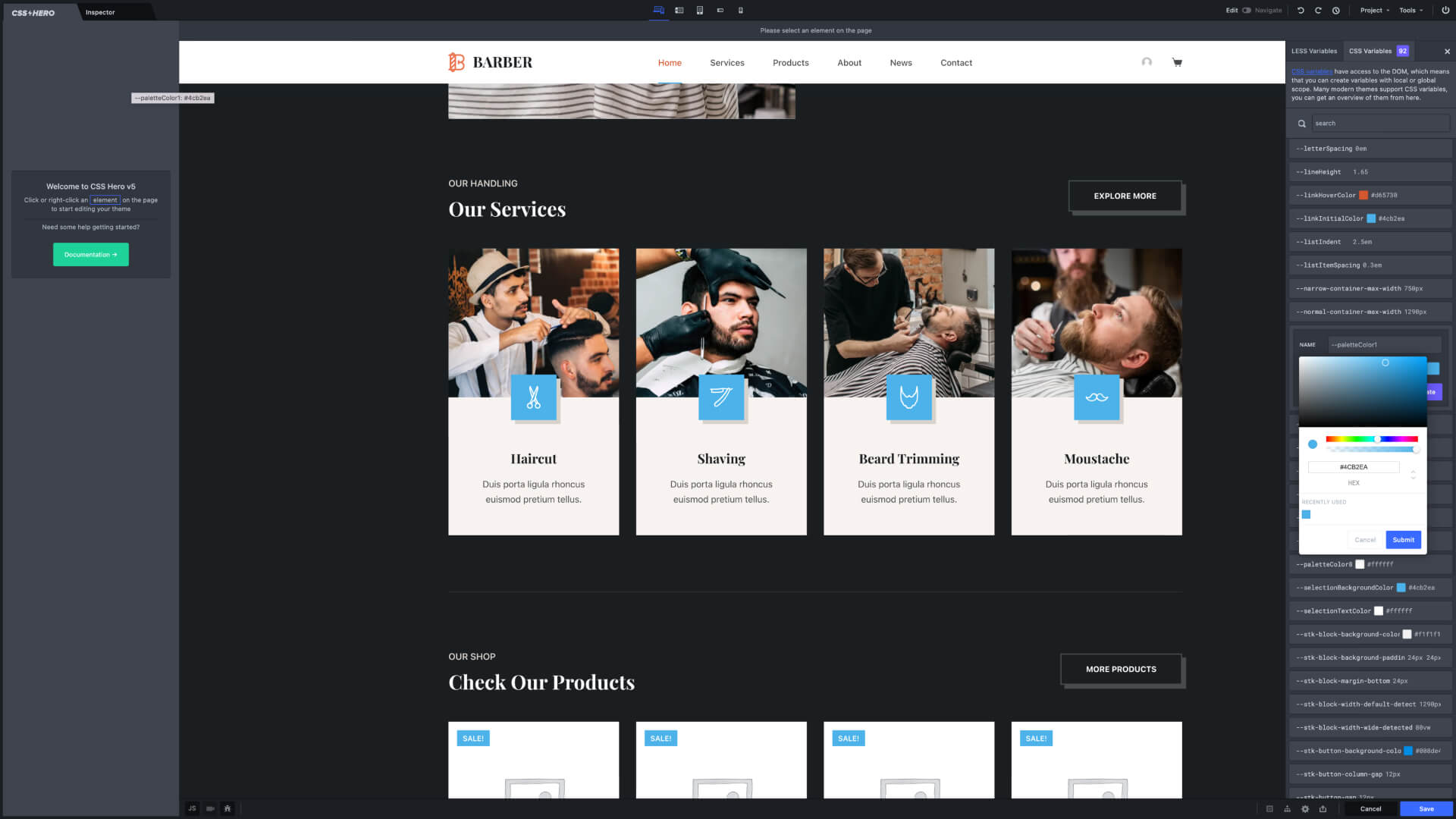
CSS Variables with Blocksy and CSS Hero

With our plugin you will be able to change all blockys variables in real time and be able to find the right color scheme for your brand.
CSS Hero in fact dialogues perfectly with the theme and will automatically recognize all CSS variables such as colors fonts borders etc…
CSS Hero can help you deeply and quickly customize the Blocksy Theme, solving some common issues like:
- How to customize fonts in the Blocksy WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Blocksy WordPress Theme and build background fades
- How to change colors and styles on Blocksy WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Blocksy Theme
- How to customize the footer on the Blocksy WordPress Theme