Today we’re pretty excited to announce a double major plugin upgrade which now takes Hero up to version 2.1 and Inspector to his first 1.0 release! A number of core functions have been totally re-written from scratch to provide a faster and smoother editing experience plus some new functions have been added to make Hero better than ever.
[As of today, those new versions, available for download on your dashboard, are labelled as beta – for our developers peace of mind – but as of now, it looks like they’re quite stable and usable for production – first tests confirm it.]
Here’s a brief list of what’s new in the pack:
CSS Hero 2.1:
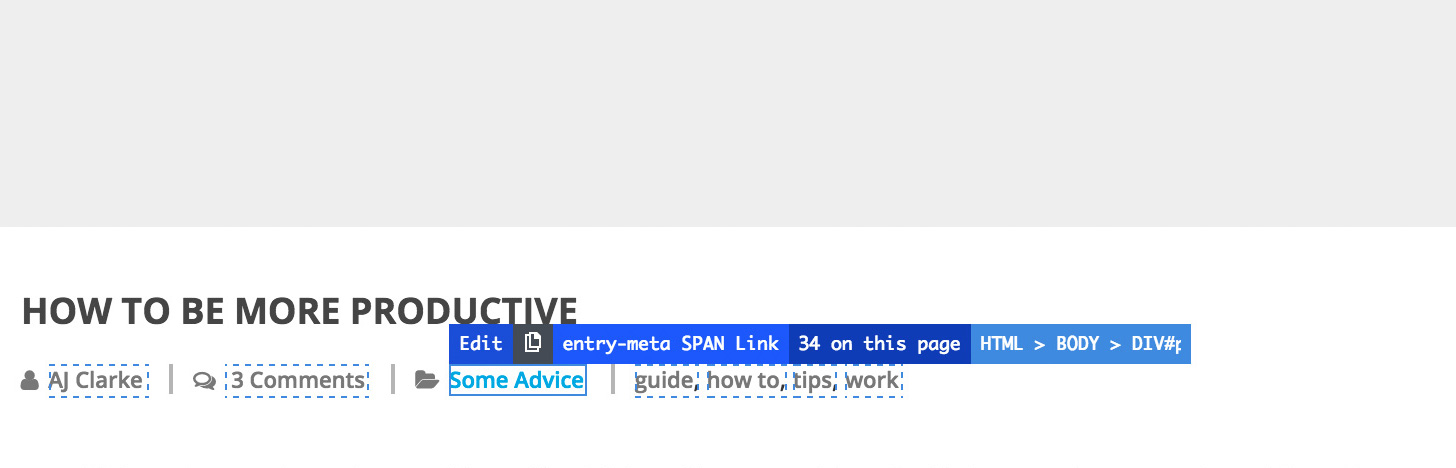
1. A better element selection logic

The whole element selection function has been re-written both for compatible and non-compatible themes resulting in a faster response from the page and up to 3x less loading times on first load.
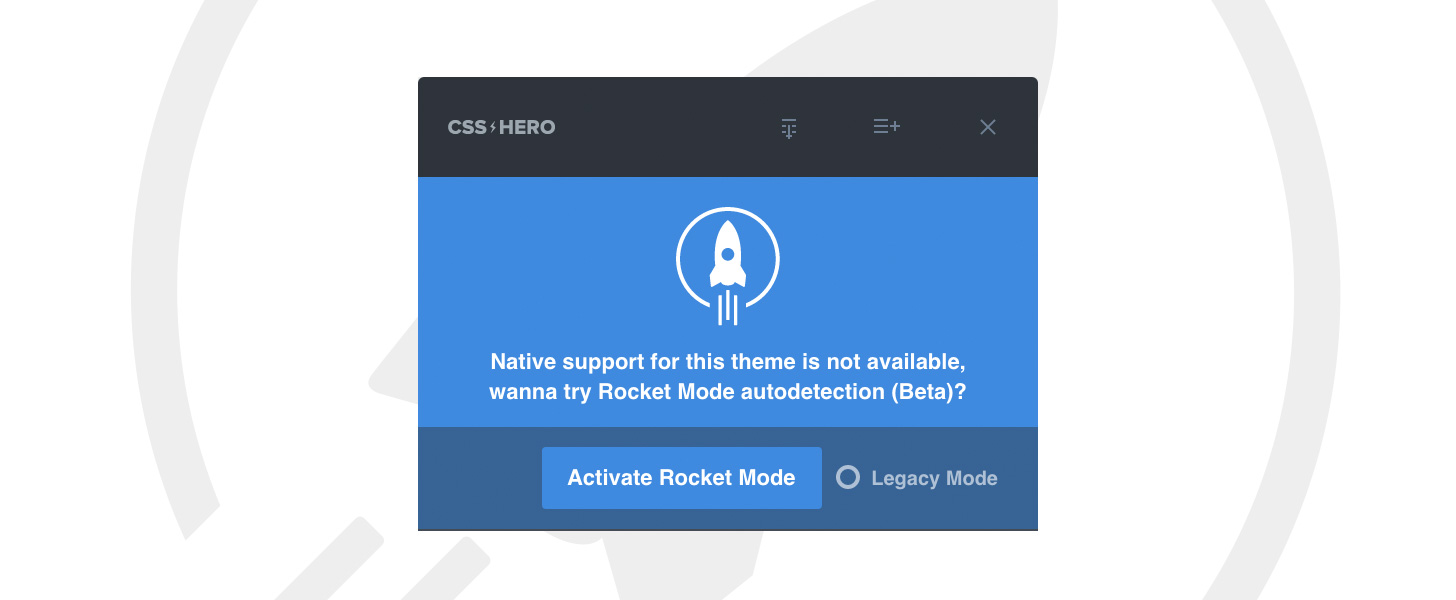
2. A smarter Rocket Mode

Rocket Mode is a CSS Hero mode to let the plugin automatically map editable elements on non-natively-compatible themes. This function has now been completely refactored and it’s much more powerful and stable. Working on non-Hero-Ready themes is not a problem anymore as this new Rocket Mode is 10 times faster and more precise than his predecessor.
3. A new storage engine
CSS Hero used to store it’s data on the wp_options database table, along with all your typical WordPress settings. While this approach was extremely easy and straightforward, using the built in WordPress options API, we’ve studied how some users heavily tweak their site, and the amount of generated data by our plugin; this brought us on the way to look for a new, more powerful approach to minimize database load.
In CSS Hero 2.1, your site personalizations are saved to their own, new, well-structured CSS Hero database table – and in a more efficient way, so your sql database will be much smaller.
Your wp_options table, often abused by many plugins, won’t grow at all.
If you’re upgrading from a former version of CSS Hero, you’ll be happy to know that the import of your current site personalizations is totally automatic, to keep things super simple. You can later decide to import your old editing history, with one click, directly from the CSS Hero editing interface.
As of this version of CSS Hero, the old data is not removed – so in case something goes wrong, you can downgrade and go back exactly to the situation you knew before the upgrade, for your total peace of mind.
Inspector 1.0
Last but not least Inspector gets a complete upgrade round which takes it to his first 1.0 release.
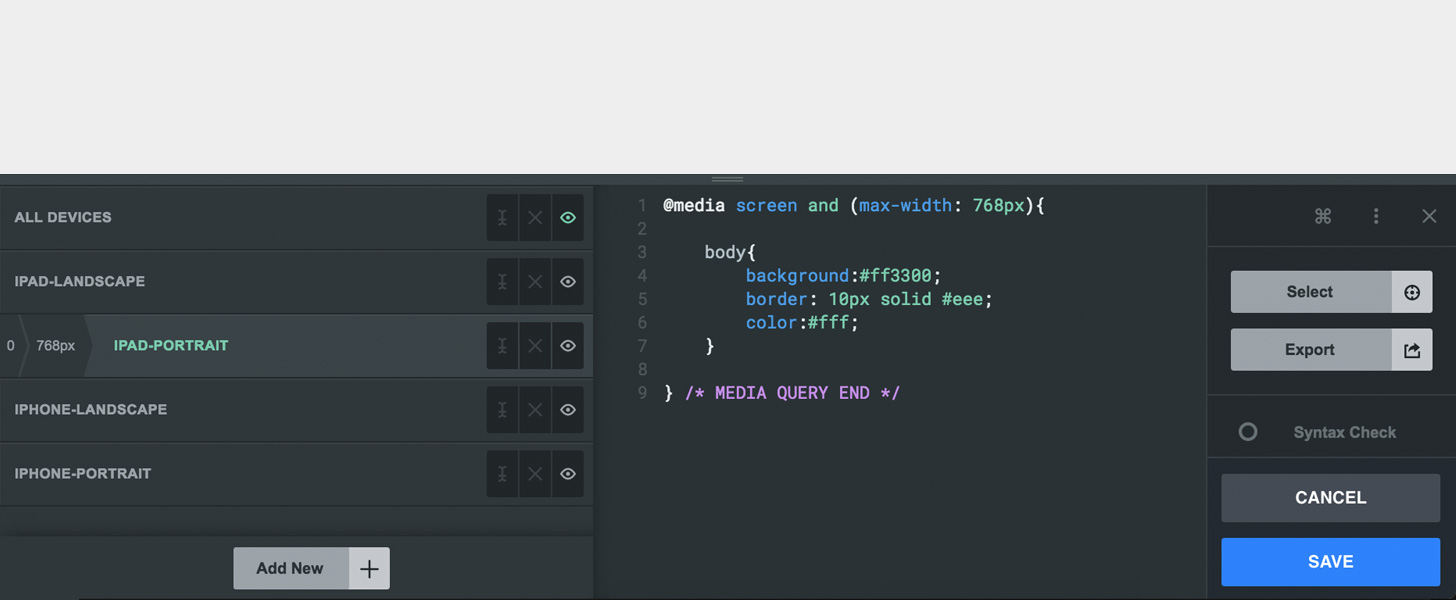
UX Redesign

The whole Inspector User eXperience has been redesigned to be quicker and easier to get immediately familiar with.
New Syntax Check
Syntax Check mode is now more powerful and can be turned on\off optionally.
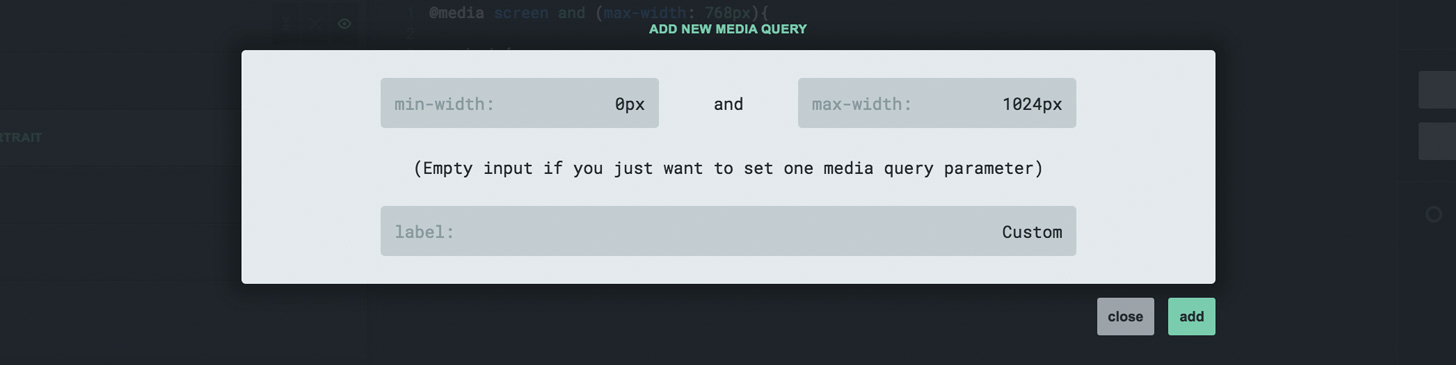
Rename Custom Media Queries

With Inspector you can easily extend CSS Hero by adding your own media queries to the loop and provide custom CSS to additional viewports, now you can rename those media queries to keep them tidy.
Bug fixes:
– Missing Font bug fixed
– Missing New Media Query suggestion fixed
Big shouts to @macrofireball for his precious feedback and for helping us making the Inspector a better tool!
CSS Hero Animator [teaser]
And as a bonus here’s a teaser vid of our forthcoming Animator extension for CSS Hero which will allow you to give an extra boost to your pages by easily adding CSS3 animations to your WP Themes with a simple point and click tool. Release date is still TBA.
