Giveaway to celebrate this new Version!
To celebrate, we’re having a Giveaway! This time you have the chance to win a CSS Hero PRO plan worth $199.
You can win by doing any of the following (and the more options you choose to do, the better your chances of winning):
1. Tweet about the Giveaway and CSS Hero,
2. Follow us on Twitter,
3. Follow us on Facebook
4. Take a tour on our HeroReady Themes and Plugins list.
Use the Rafflecopter widget below to do any of these things, and you’ll be entered to win!
The Giveaway ends on 22th of March 2016, and the winner will be announced on this post and contacted by email shortly after.
Good Luck!
Edited: Picked the Winner of the contest.
CONGRATULATIONS to: @Jihes!
a Rafflecopter giveaway
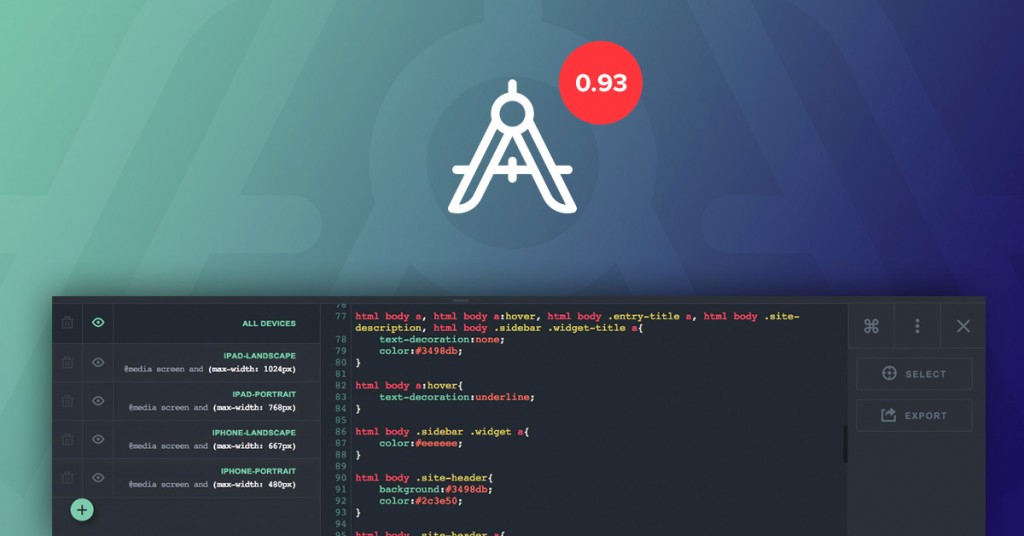
Today we’re pretty happy to announce that CSS Hero’s best friend: Inspector, has been updated to v 0.93 bringing in a number of new features plus some minor bug fixes including the “missing !important” bug.
Here’s an overview of what’s new in the pack:
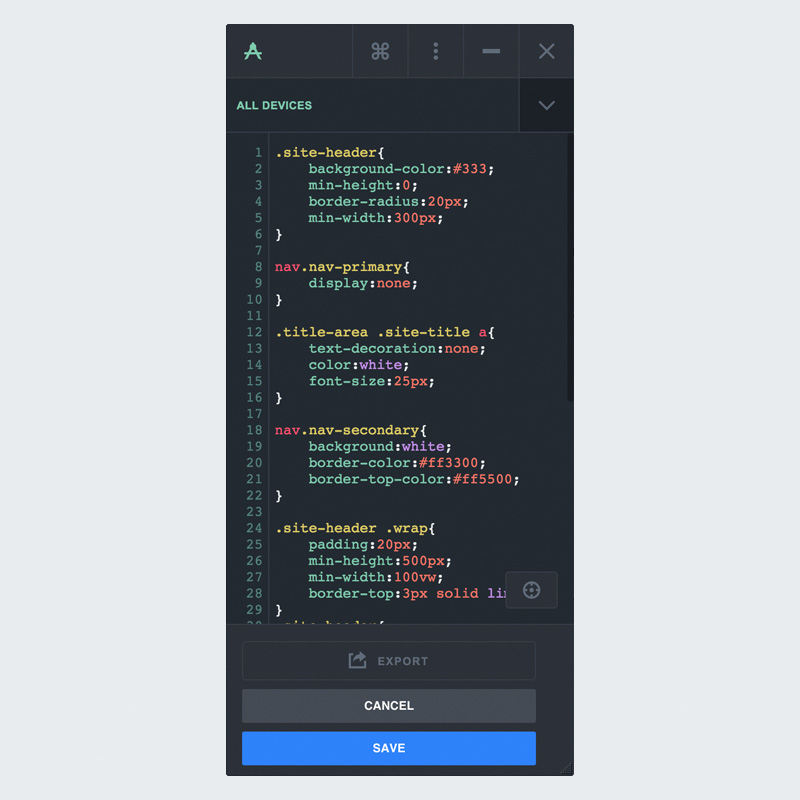
Alternative vertical layout

CSS Hero Inspector in vertical mode
Now you can choose to switch the Inspector position from fixed bottom to floating left in one click.
This alternative layout also allows both to drag it across the page and to minimise it to have a quick glance of your web page in a click.
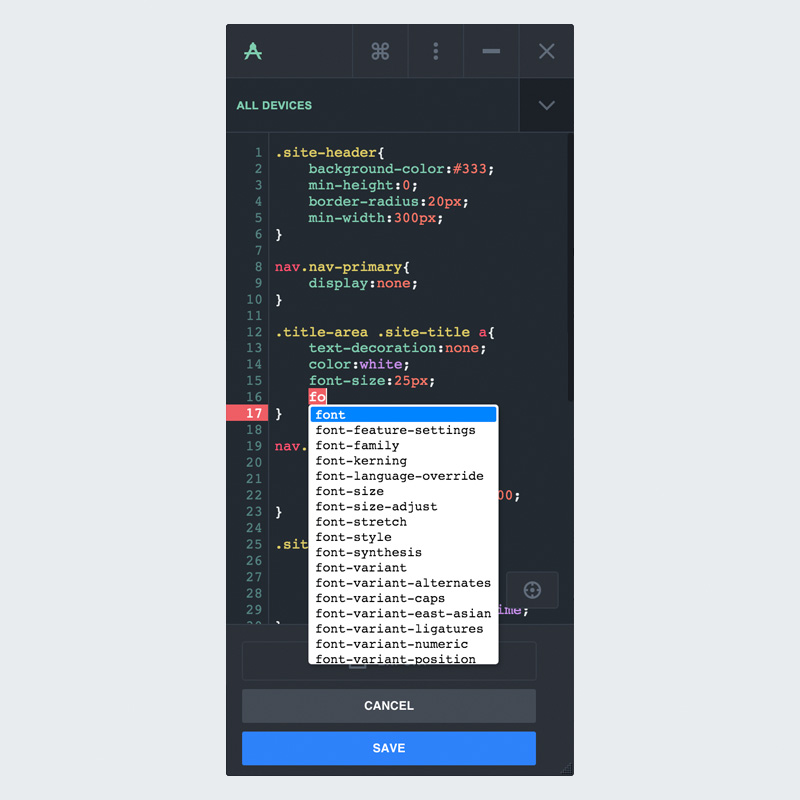
CSS Hints

CSS Hero Inspector Hints
In 0.93 we’ve also included hinted CSS properties, start typing a CSS rule and Hero will automatically provide you a list of available properties accordingly. Even the more experienced developers will love this feature as it will seriously speed up their work avoiding common typing mistakes (which in any case will be highlighted by CSS Hero)
A plethora of key actions
Key actions are vital in any code editor and the Inspector is no exception, in 0.93 we’ve included a number of keyboard shortcuts which you can use to speed up your coding and keeping it tidy. From auto-indentation to number increasing\decreasing there’s a shortcut for almost everything including the Search\Replace functions, here’s a complete map:
MAC:
- Cmd+FStart searching
- Cmd+GFind next
- Shift+Cmd+GFind previous
- Cmd+Option+FReplace
- Shift+Cmd+Option+FReplace all
- Alt+FPersistent search
- Alt+GJump to line
- ▲Increase Number +1
- Shift+▲Increase Number +10
- ▼Decrease Number -1
- Shift+▼Decrease Number -10
- Cmd+ZUndo Last Change
- Cmd+YRedo the last undone change
- Cmd+UUndo the last change to the selection
- Shift+Cmd+URedo the last change to the selection
- Cmd+ASelect All
- TabIndent
- Shift+TabAuto Indent
- Cmd+]Indent More
- Cmd+[Indent Less
WIN:
- Ctrl+FStart searching
- Ctrl+GFind next
- Shift+Ctrl+GFind previous
- Shift+Ctrl+FReplace
- Shift+Ctrl+RReplace all
- Alt+FPersistent search
- Alt+GJump to line
- ▲Increase Number +1
- Shift+▲Increase Number +10
- ▼Decrease Number -1
- Shift+▼Decrease Number -10
- Ctrl+ZUndo Last Change
- Ctrl+YRedo the last undone change
- Ctrl+UUndo the last change to the selection
- Alt+URedo the last change to the selection
- Ctrl+ASelect All
- TabIndent
- Shift+TabAuto Indent
- Ctrl+]Indent More
- Ctrl+[Indent Less
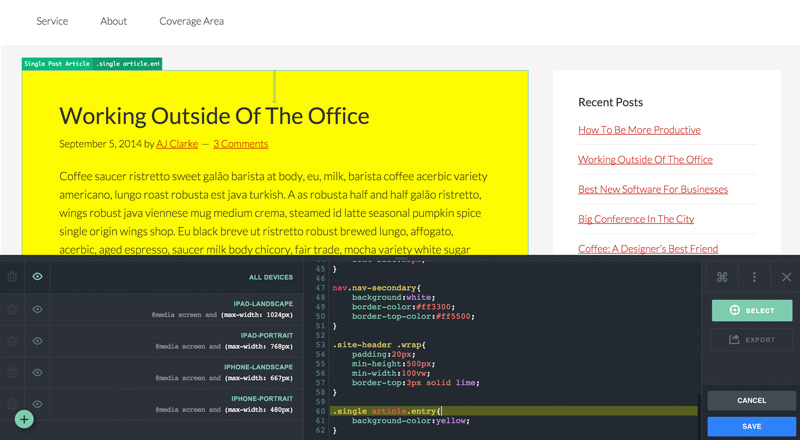
Better Quick Select functionality

CSS Hero Inspector Select function
The Select button has been improved including a search-highlight functionality to the click event which will scroll the Inspector to the CSS line in charge of styling the clicked element if provided. If not provided a new line will be generated with the CSS selector for that element instead.