You’ve likely heard the saying that, ‘Superheroes never sleep.’
Well, that same drive to do good and help make life a little bit better is one of the things that we at CSS Hero stand behind.
Much like our comic book compatriots who keep their nose to the grindstone, we’ve been hard at work on something that we think will make CSS Hero even better.
Not only have we recently added 2 new CSS Hero Compatible themes to our growing list of Hero Ready Themes, but we’ve also been spending long hours creating a new tool that you will soon be able to add to your CSS Hero utility belt.
And that new tool is called Inspector!
Inspector — The New Add-on for CSS Hero

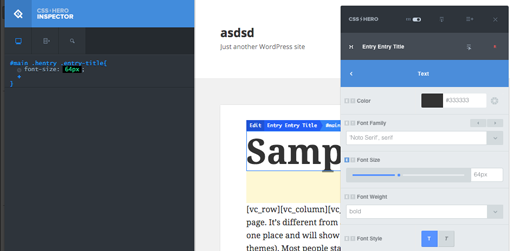
The inspector shows CSS Hero changes
So just what it this fancy fangled tool, and how does it work?
Well, let us show you!
As many of you already know, CSS Hero is a WordPress plugin that allows you to make changes to the CSS (Cascading Style Sheet) of your WordPress theme.
All of these edits are made in real time, requires no coding knowledge, and take place on the front-end of your site so that you don’t have to constantly bounce back and forth between the front-end and the back-end to add and tweak the CSS code of your theme.
It’s a huge timesaver.
We created our new Inspector add-on in order to give you more overall control of what you can edit and how you edit it.
How the Inspector Works
As you can see in the video that Colin put together, the Inspector tool is one that brings the actually CSS of your theme to the fore.
Using the Inspector tool, you can now see the actual code that is generated in your theme and you can live edit the elements using your own CSS right on the visual page.
The idea behind this tool was to create something similar to that of the FireFox developer tool, Firebug and the Google Chrome Inspect Tool, but with one very distinct difference:
Unlike Firebug and the Google Inspect Tool which only allow you play around with the CSS of your theme but not actually save those live changes, the CSS Hero Inspector Add-on gives you the ability to make all your edits live and then save them right then and there.
This means that those with more in-depth knowledge of CSS can use the add-on to save even more time in their designs.
Just make your edits in CSS Hero and tweak what you want using the Inspector tool and then, save it!
No bouncing back and forth between screens. No copying and pasting from Firebug. Just edit, add, tweak, and done!
Pretty awesome, right?
Even if you’re not a developer, using the Inspector can actually teach you CSS as you see what code your tweaks with CSS Hero generates.
And if you are a developer, then you know that there are times where your changes need to be hidden or quickly undone.
Some Great Features
- The Auto-Complete Feature | The Inspector comes with other great features like the auto-complete feature which will automatically pull up code options to choose from so that you don’t have to fully hand code each line that you decide to enter.
- Disable a Style Line | Hide a style line when you need to.
- Search | Need to find and edit a specific element but want to skip searching through lines upon lines of code? Just look it up. It’s really that easy.
Want to get the CSS Hero Inspector for your next web design project?
Here’s how.
How to Get the Inspector Add-on for CSS Hero
The Inspector Add-on is just that — an add-on. So if you already use CSS Hero, that’s awesome! We love you and we’re happy to have you around!
We created the Inspector tool as a way to make editing CSS more manageable and to give developers and users even more control in wielding their CSS superpowers.
If you would like to add the Inspector to your WordPress arsenal, then don’t hesitate to make your life easier.
Currently, our add-on is exclusively available to our Pro plan users ONLY. So if you’re a Pro plan user, no further action needs to be taken.
But if you’re a current or new member to CSS Hero, you’ll need to opt-in or upgrade to the Pro Plan.
Unlock your CSS superpowers and give them a boost with the Inspector today.
