How do you make WooCommerce better?
By offering a free theme made just for it!
And how do you make that theme better?
CSS Hero!
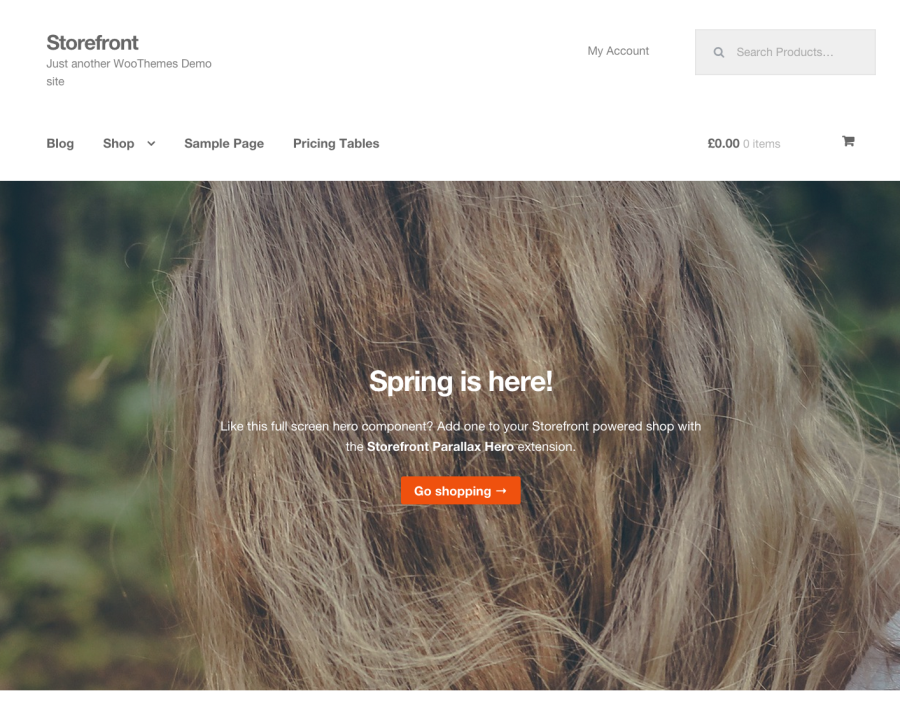
Storefront: The Ultimate (and free) WooCommerce Theme
With a number near 240,000 downloads, it’s clear that WooThemes has knocked it out of the park with this free WooCommerce theme — and it’s easy to see why.
It streamlines a clean design, maximizes versatile layouts and still manages to hold on to that boldness that WooThemes is well known for. And for a free theme, the features contained in it are rather excellent.
Here are just a few of the many features that the WooCommerce Theme Storefront touts:
- Custom Homepage template
- Responsive
- Schema markup for better SEO
- The Zero Approach. Zero Sliders, zero Shortcodes, zero Page Builders — zero bloat. (more on this below)
- Tight integration with WooCommerce and ALL WooCommerce extensions
Storefront by WooThemes: Lean and Minimal

Storefront by WooThemes
As mentioned before, the Storefront theme takes a Zero Approach to bloat. Bloat can come in many shapes including shortcodes and sliders. For that reason, Storefront has a very minimalistic design and giving you only what you need.
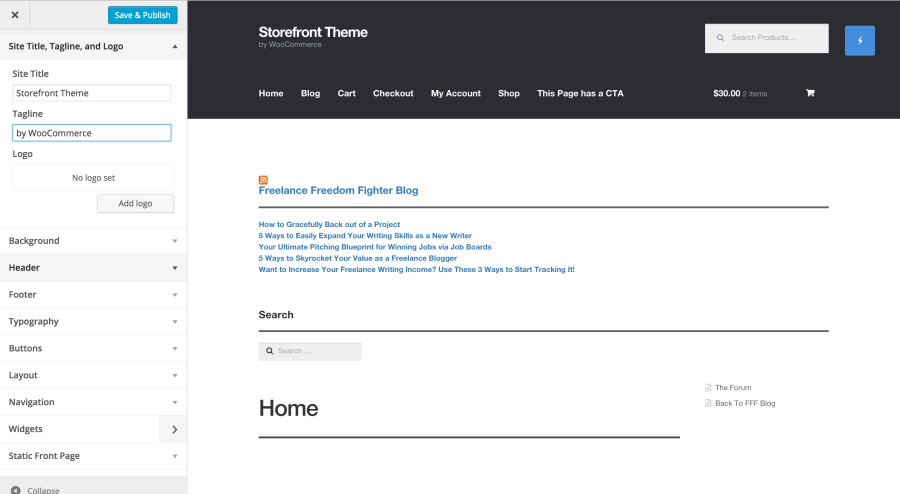
That is nice for a few things, especially if you like that minimal look to your site, but it also has some simple customization options that can be utilized in the front-end via the WP Customizer:

Using the Customizer you can control a few elements of your site:
- Uploading a Logo
- Upload a background image; change background color
- Change Header image; change header color, text, and link color
- Adjust the colors on your site’s footer area
- Change basic heading, font, and link colors
- Customize the colors of your buttons
These are the basic overall controls that the Storefront theme gives when adjusting the look and feel of your site when using the theme.
The Storefront Theme also comes with other plugins you can install (like the free Homepage Control plugin) and premium extensions to help you increase the features on your site including a plugin called Storefront Designer.
This plugin gives a few extra controls to the CSS of your Storefront theme, including:
- Changing the header layout (inline or centered)
- A couple new Layout options
- Transparent buttons
- New font options (limited to Helvetica, serif Lora, and Robotic Slab)
- Removes the Footer Credit stating that you’re using the Storefront theme
The downsides to this plugin, however, are more than one.
- The plugin is rather limited in what you actually get to customize.
- You’re locked into using it if you want to keep those changes you made.
- The price isn’t the best either.
Price for the Storefront Designer Plugin is set at $39 for use on a single site for a year of updates.
On the other hand, CSS Hero is less expensive with many more benefits and features to take Storefront to the next level:
- You’re not locked into using it; you can export all the CSS you tweak and save the code in your CSS file.
- You have control over more than 80% for the elements on the Storefront Theme.
- Over 300+ Google Fonts to choose from and use on your site. (includes the ability to change the font color and font family of each heading tag)
Some Common Issues with Storefront CSS
The upside to this theme could also be considered the biggest downside.
With a minimal theme like this that carries only the bare essentials for creating a WooCommerce powered site, the theme itself is difficult to customize for the average WP user.
With the lack of CSS controls, a user will have to add code to the CSS file of the theme (preferably in a child theme) in order to give the site a unique look.
And with a download number that will likely reach 300,000 very soon, it is important that you make sure that your store doesn’t look like another online store using the same theme.
Let’s face it. It’s bound to happen to more than a few — but you don’t have to be one of them.
Even better than that, you don’t need to worry about knowing a single code of CSS to change the way your Storefront theme looks.
All you need to know is how to use your computer mouse. And considering you’re here reading this page now, we think you’re more than capable to do just that.
How to Customize the WooThemes Storefront Theme in a Just Few Clicks
CSS Hero makes customizing your theme easier than you ever thought possible. Using this plugin with Storefront will help you to easy create the online store of your dreams.
Now, we could list a bunch of ways that you can customize the Storefront theme with CSS Hero. We could say you that you can …
- Change the font, font size and font color of your site title in just a few clicks of the mouse.
- Customize the header color of Storefront or even add your own background image to the Storefront theme in under five clicks.
- Change the color and transparency of all your site’s buttons.
- Edit the font, font size, and font color of your blog’s text content
- and the list goes on from there.
We could continue to list plenty more of these edits you can do to make your site running on the Storefront theme really stand out, but we understand this simple truth too.
Seeing is Believing (but Free Helps Too)
Instead of us just listing out endless details, how about you get your hands on CSS Hero and test it out on Storefront for free?
Yup, totally free.
You can try CSS Hero with your theme for free with no catch at all. And all you have to do is click the button below.
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the StoreFront Theme, solving some common issues like:
- How to customize fonts in the StoreFront WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the StoreFront WordPress Theme and build background fades
- How to change colors and styles on StoreFront WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the StoreFront Theme
- How to customize the footer on the StoreFront WordPress Theme