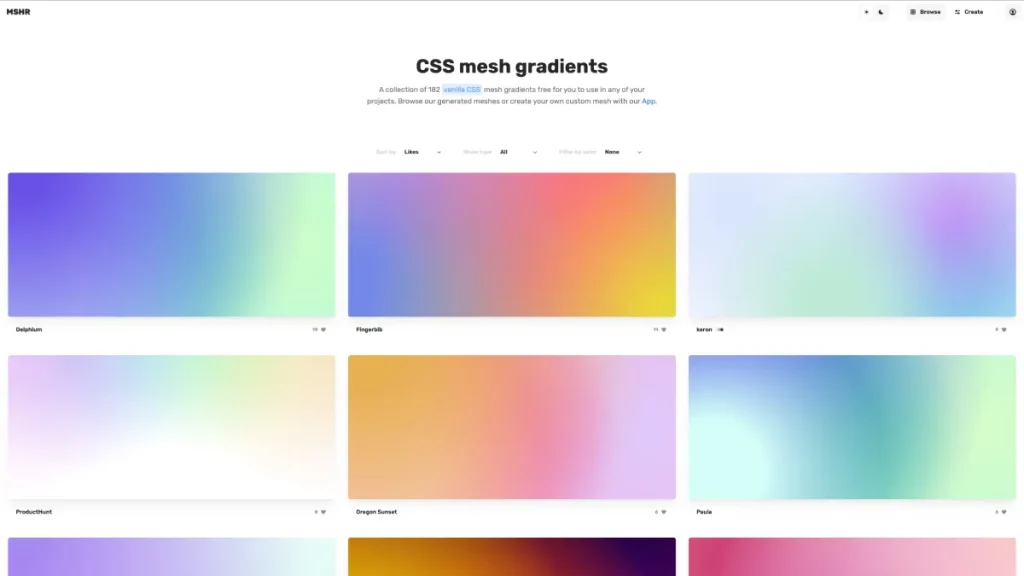
Creating visually appealing web designs is now easier and more exciting with the introduction of a revolutionary tool: CSS mesh gradients from mshr.app. This unique product offers a collection of 182 vanilla CSS mesh gradients free for you to use in any of your projects. But that’s not all – it also features the first-ever […]
Blog
Our most recent updates and news regarding CSS Hero & the Web Design World
Transform Your Web Projects with the new Free CSS Mesh Gradients Tool
How to use CSS pseudo classes to build a border hover animation
Welcome back to a new video tutorial. Today we are going to see how to make an animated line and apply it to our menu links. This line will be designed with a simple border animation, on hover. In this tutorial you will learn about important CSS tricks: 1. How to create a CSS pseudo […]
Javascript Tutorial – How to create an animated annotations on WordPress
How to add an animated highlight mask on a heading or paragraph in a WordPress site? CSS Hero allows you to build incredible animations, by using CSS and JS. Today we’re gonna show you how to the CSS Hero Javascript editor, to generate a catchy annotation animation. For those of you who don’t know, since […]
Today we’re really excited to announce that after nearly two years of development CSS Hero Version 5 is finally out of beta and has been officially released. Each pixel and each function of the plugin has been redesigned in order to provide you a more powerful and intuitive tool to customise your WordPress Themes. To […]
A video background stands out among a crowd of static homepages. It can invoke an emotional response from your potential clients and you can see longer staying times. It’s a way to keep visitors from exiting the page. Use a video to show a product’s use and looks, if photos cannot do it justice. Show […]
How to style the ‘Add to Cart’ button using CSS Hero
The default ‘Add to Cart’ in woo-commerce can be made elegant and eye-catching using CSS Hero’s button styles. How to do it? To style the ‘Add to Cart’ button with zero or no coding, follow the steps below: Launch the CSS Hero Editor. Select the ‘Add to Cart’ button using CSS Hero’s selector as shown […]
How to add a background color to a product variation label using CSS Hero
We want to add a background color to a product variation label as shown below: How to do it? To apply a background color to a product variation label with zero or no coding, follow the steps below: Launch the CSS Hero Editor. Select the product label on which you want to add a background […]
Borders make the image look more appealing by making the image stand out from the rest of the content on the page. It makes the viewer ‘wander‘ within the image and ‘feel‘ its atmosphere leaving the outer distractions. Feel the difference below: Image with a border: Same image without a border: You can easily achieve […]
How to achieve a special underline with CSS Hero?
Styling the underline which is beneath words can be tricky. There are a handful of ways to make an underline. So, what’s the best approach to make a special underline? What is a special underline? It’s a pretty basic underline, but it’s a good size and it skips descenders too. Have a look below: We […]
Version 4 of our plugin has gotten lots of praise by our users, for it’s speed and it’s simple, clean and streamlined user interface. Overall, since V4, CSS Hero feels like a much easier to use plugin – and we’re really happy about that. This release does just deal with solving some really minor bugs. […]