Looking for a clean, versatile theme you can easily customize (even without knowing how to code)? In that case, Total is a fantastic option. With over 12,000 downloads, this theme just may be the “ultimate drag-and-drop WordPress theme of 2015.”
We are excited to announce that Total is now CSS Hero-ready, which means zero configuration for you when you are ready to customize the look of this theme.
Total is a premium theme built by WP Explorer, a very well-known and trustworthy group of developers in the WordPress community. It is their most popular theme lauded by users for its speed, ease of use, versatility, and clean code. The support for the Total theme is available both through the robust documentation and through tickets you can file with WP Explorer support.
Total is a modern multipurpose theme with a clean, minimalistic look. It works great for blog, business, corporate, e-commerce and even creative, news and portfolio websites. But as other multi-purpose, highly customizable WordPress themes, Total can be used to create almost any type of website.
Total by WP Explorer: Clean, Powerful, Versatile
Here are the most attractive features Total includes right out of the box:
- Visual Composer, a premium drag-and-drop page builder plugin by WP Bakery, is included free with the Total theme. That means you can enjoy 50+ building blocks to create endless layout combinations. The plugin works both on the front end and the back end and is extremely easy to use even for those with zero coding knowledge.
- You can easily customize Total via the many options built into its live and very advanced WordPress customizer. It enables you to edit side bars, toggle bars, widgets, footers, blog, WooCommerce and Visual Composer settings, among other options.
- FontAwesome Icons and Google Fonts support
- Built-in color pickers
- WordPress multiple languages (WPML)-ready
- Total comes with a powerful and flexible Redux Theme Options Panel that has over 300 theme settings for controlling theme layouts, colors, backgrounds, font options, social settings, image cropping options, and more. The Theme Options panel makes it extremely easy to tweak the website to your or your client’s needs – all without touching a single line of code.
- WooCommerce integration
- Optimized for SEO and speed
- Fully responsive design
- Retina-ready
For those of you who want to make A LOT of tweaks, Total comes with a child theme, and, according to theme users, Total is “both user-friendly AND developer-friendly” – which is not as common as you’d think.
With Total, you can get started in a matter of minutes: Not only you have the preset layouts that come with the theme itself and the Visual Composer plugin, but there are also theme skins and even theme demos you can import to your website.
IF YOU USE (OR PLAN TO USE) THIS THEME…
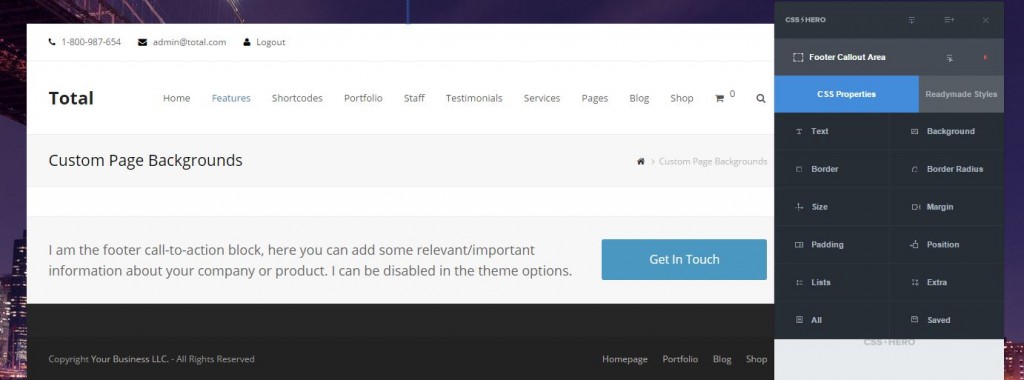
Total is one of the most customizable themes out there. It allows you to set three header styles and extensively customize header, footer, links, fonts, colors and boxed backgrounds… So can CSS Hero add any customizations to the Total theme? You bet it can. Even more, Total + CSS Hero will let you enjoy the complete WYSIWYG experience and supercharge your creativity.
Here’s how CSS Hero can help you Customize the Total theme:
- Because Total is Visual Composer-based, you can enjoy a deeper level of customization by applying custom classes to elements. Once an element is provided with a custom class, you can use CSS Hero to style it differently from the other elements of the same type, which comes in handy when you want to make a certain section of the page stand out. You can read more and watch a video on defining and styling a custom class on this page.
- Another one tip: If you’re going to use sample demos included in Total Theme, remember to delete the inline style!
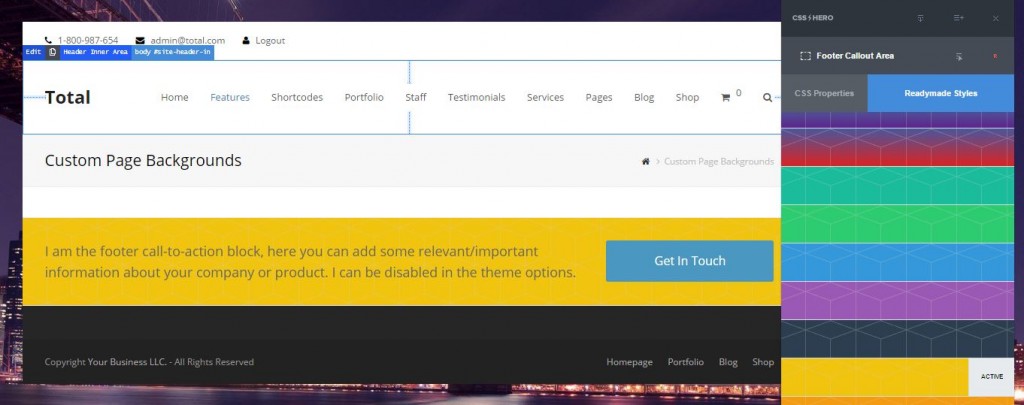
- With CSS Hero, you can change CSS background image on the Total Theme and build background fades or apply Readymade pattern and image backgrounds with one click. You can pick from hundreds of styles – just make sure you have CSS Hero 2.0 since earlier versions don’t include the Readymade Styles feature.
- CSS Hero enables you to create more advanced hover status customizations.
- Deeply customize sliders.
- Easily copy and paste element styles with CSS Hero – this feature is a real time-saver!
- Take the responsive design even further and customize the way any and all elements look on mobile devices with CSS Hero Responsive Editor Tool.
- Edit CSS properties of any elements within widgets, call-to-action blocks, tabbed or graphic elements. Although Visual Composer presents you with plenty of building blocks, the elements inside these blocks often cannot be customized with Visual Composer. That’s where CSS Hero takes over so you can make the elements blend in or stand out depending on your needs.
The Total theme, Visual Composer, and CSS Hero work beautifully together and make for a truly enjoyable website building and customizing experience.
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the Total Theme, solving some common issues like:
- How to customize fonts in the Total WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Total WordPress Theme and build background fades
- How to change colors and styles on Total WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Total Theme
- How to customize the footer on the Total WordPress Theme