Divi is a premium WordPress theme packed with a powerful yet simple layout builder.
It allows to quickly build custom pages adding different blocks, and arranging them with a great degree of flexibility. These blocks can contain images, galleries, text, tabs, sliders, pricing tables, testimonials, call to actions…a good number of typical elements.
This kind of approach is getting more and more popular as many non-technically skilled people want to be able to build more personalized, feature-rich websites, without being locked to one given structure.
Seasoned webmasters might also appreciate this modular, easy approach that makes possible to quickly prototype a website, focusing more on the user experience and content rather than tinkering with code.
Never used Divi? Get started now, you’ll love it!
If you never tried Divi, you may need to know just one simple step to get started.
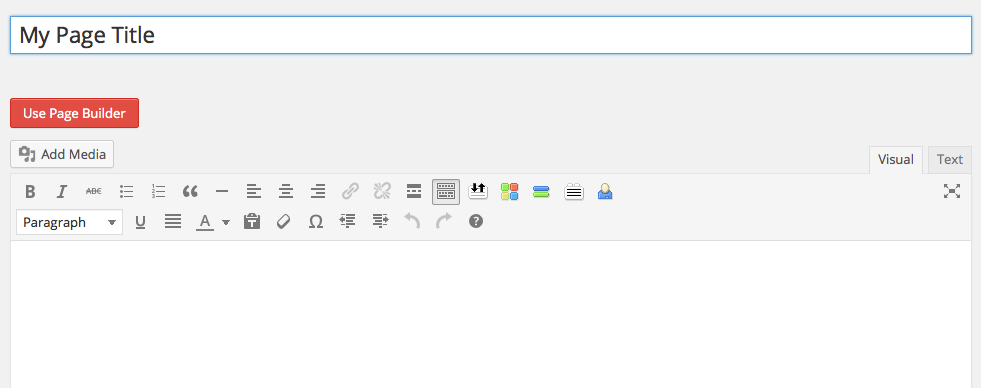
Create a blank, ordinary page, and click on the “Use Page Builder” button.
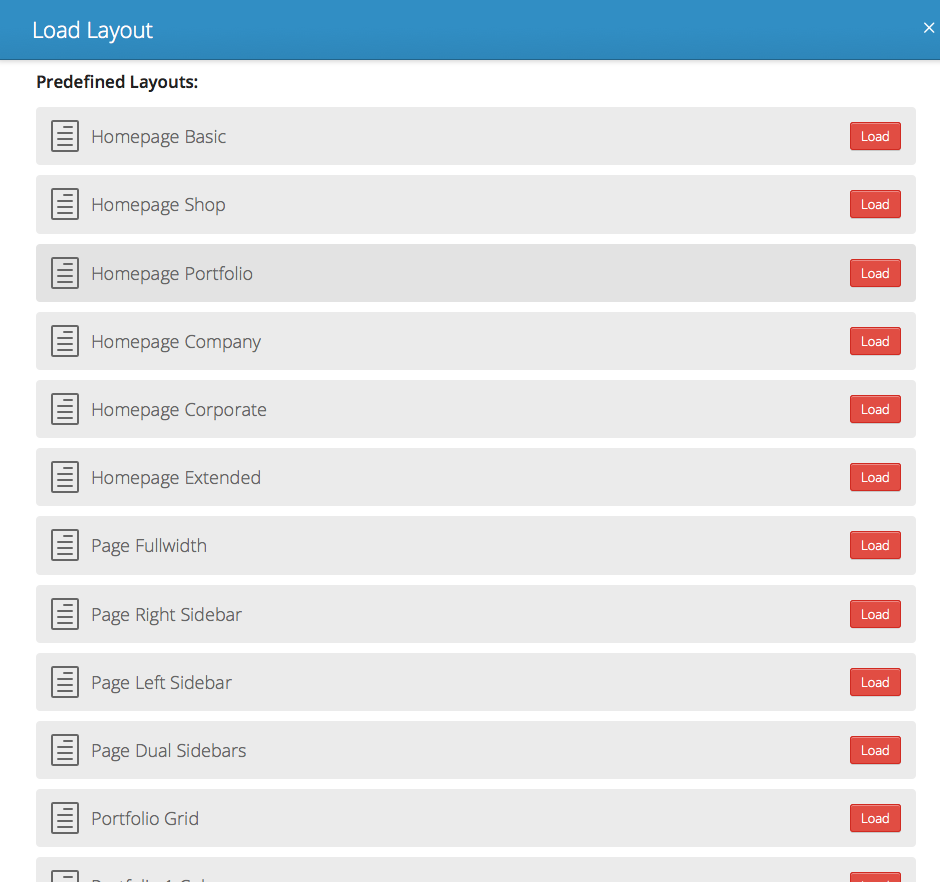
Clicking this button will trigger the Divi Page Builder…..hit the “Load Layout button” for some instant satisfaction. You can load predefined layouts, and totally re-edit them.
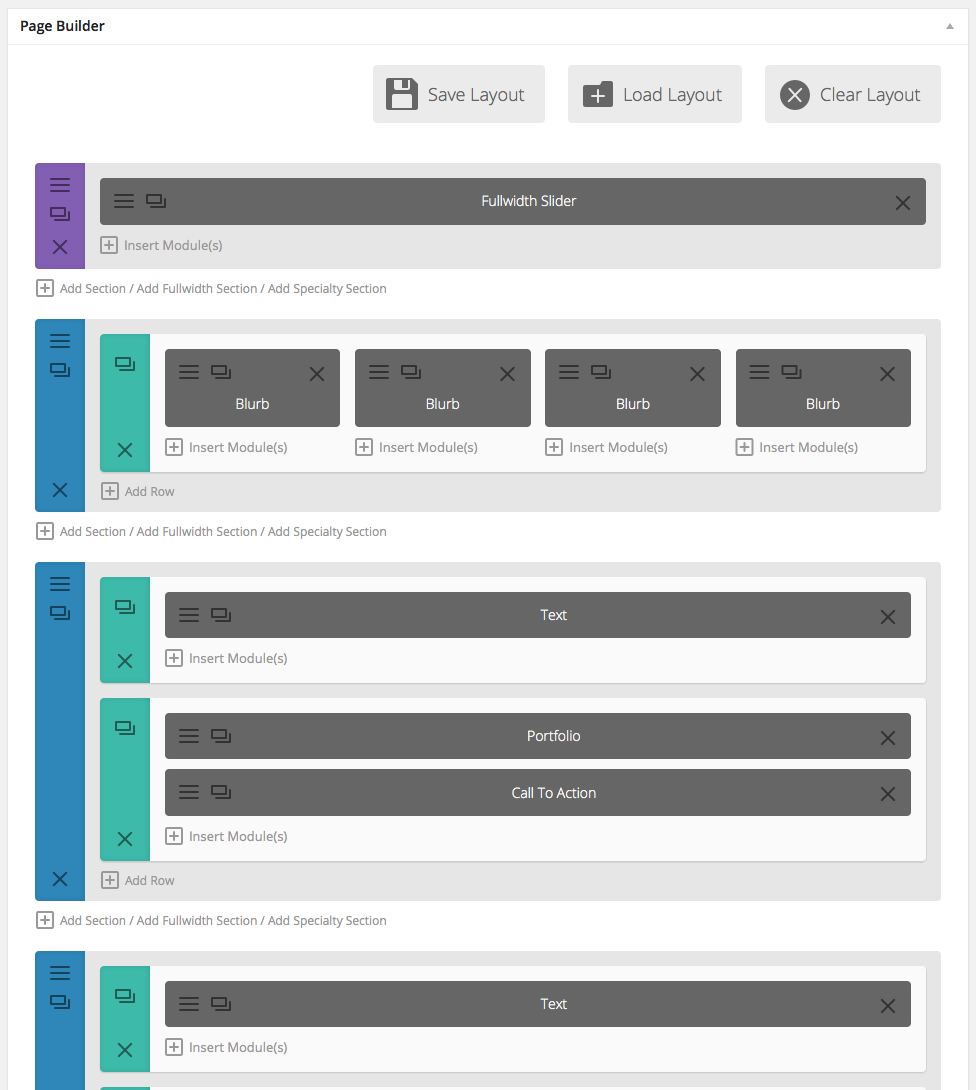
This is what the page builder will look after loading a typical example:
Of course you can also create from scratch your custom layout, few basic concepts can guide you:
- You can always insert new “rows” of content, “sections”, which can be Standard sections (“ADD SECTION”), Full-width (“ADD FULLWIDTH SECTION”) or Specialty sections.
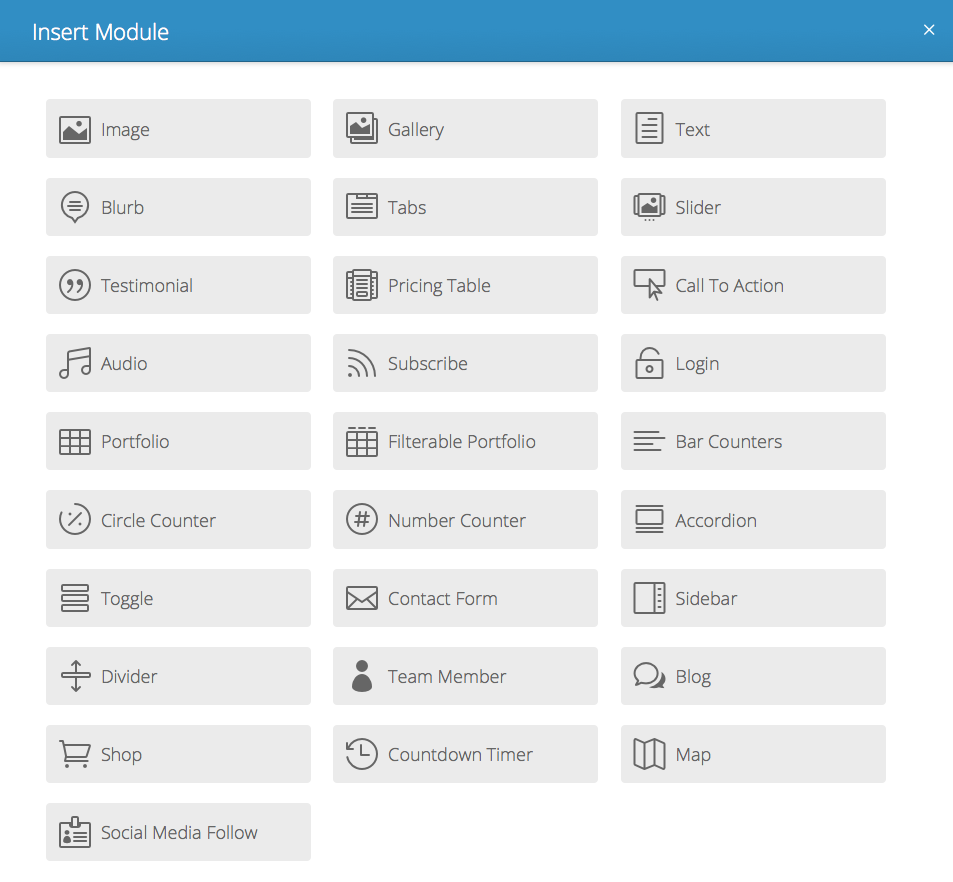
- Standard sections can be divided into columns that can be filled with ne of these modules:
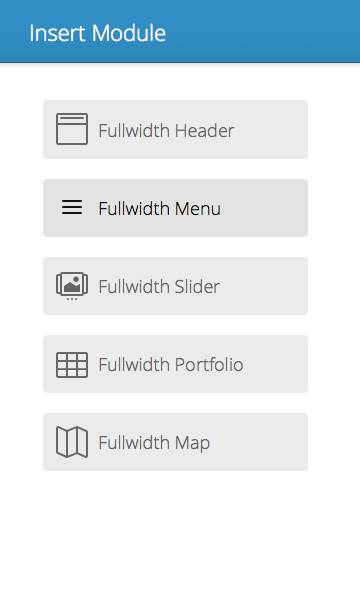
On the other side, Full-Width sections have a more limited modules set:
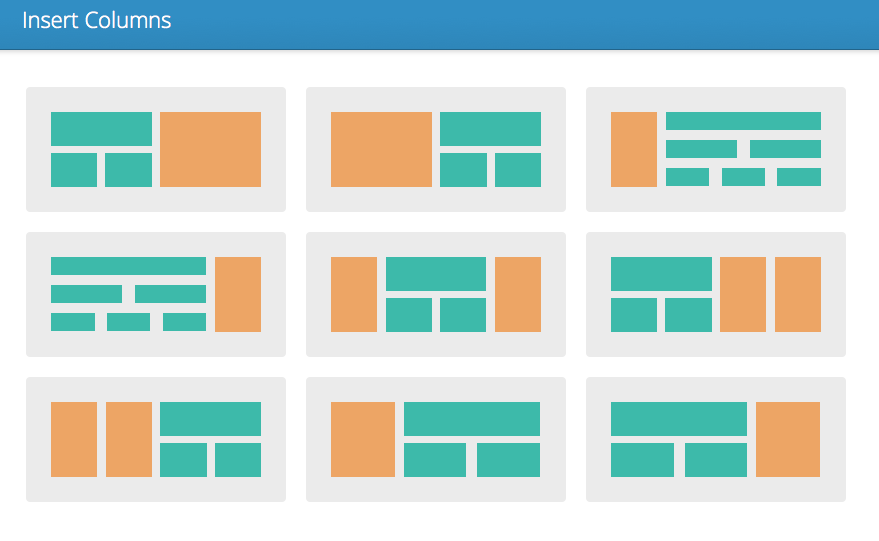
Specialty sections can help achieving more funky arrangements:
Drag and drop galore, yet responsive
Divi supports dragging of sections so you can easily rearrange the rows; modules can also be dragged from one column to the other. This means that there’s a lot of room to experiment and making changes is very easy.
Divi allows quick prototyping and creation of page layouts that behave well on devices, because the features and the modules have been clearly built with responsive support in mind.
Divi & CSS Hero: a match made in heaven
As for the graphics customization part, Divi’s modules offer a basic set of options that can suffice the basic user, but if you want to add a more personal touch, you may love to know that the elements can be successfully edited with CSS Hero.
Watch the following video to see how easy it is to tweak the styling of your DIVI-based website with our visual css editor.
Customizing the Header of DIVI WordPress Theme
Customize the Carousel Slider in Divi Elegant Theme
Add some cool gradient to the background.
Modify the Google Map Style, adding some cool roundness.
If you use (or plan to use) this Theme...CSS Hero can help you deeply and quickly customize the Divi Theme, solving some common issues like:
- How to customize fonts in the Divi WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Divi WordPress Theme and build background fades
- How to change colors and styles on Divi WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Divi Theme
- How to customize the footer on the Divi WordPress Theme