Hi guys, still looking for a free WordPress theme that could be the right fit for the brand new company website you have in mind as well as your most recent personal blog? If this is the case you should definitively take a look at the last work of Takashi Irie, freshly delivered to WordPress. Say hello to Twenty Sixteen!
Twenty Sixteen comes along with a modernized version featuring the new horizontal header and the customizable sidebar with a lot of widgets. As said on top Twenty Sixteen can represent a good choice to meet the requirements of both company websites and personal blogs.
Forever beautiful for every device: mobile, tablet and desktop
The creative mind of Mr. Irie couldn’t fail to reach the need to counting on a fully responsive theme, able to accommodate to every device. Twenty Sixteen proves to be always readable and good-looking, from mobiles to tablets and desktop as it has been developed with a harmonious fluid grid, using a mobile-first approach.
Note: Twenty Sixteen requires at least WordPress version 4.4, so if you are running an older version you’ ll need to upgrade your WordPress.
The Customizer settings in Twenty sixteen:

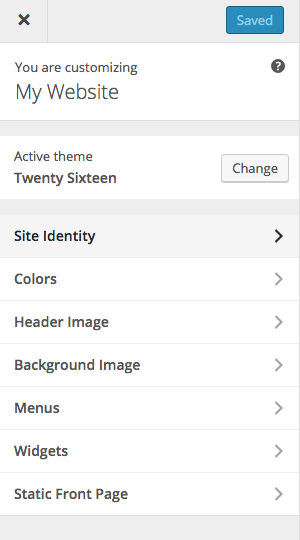
Customizer options in wordpress twenty sixteen
When you click the Customizer of WordPress you get a set of options that makes it possible to customize your website with your personal touch:
Site identity, Colors, Header Image, Background Image, Menus, Widgets and Static Front Page.
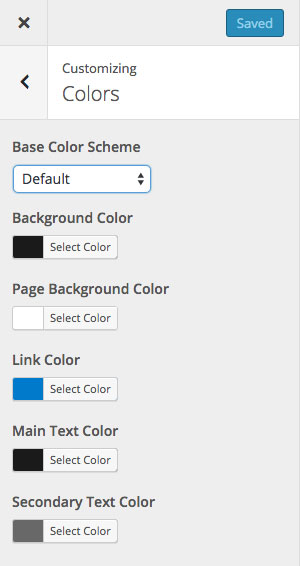
When you click the second item that is Colors, you have the chance to change the palette for just a few elements (background, page background and text color):
Do base color scheme and colors options in Twenty Sixteen enclosure your design? Go further with CSS Hero!
And here comes the help of CSS Hero! If you want to go further and get a WOW effect to dazzle your visitors and readers, CSS Hero is the definitive WordPress plugin to easily customize every property of your theme with an easy and intuitive point and click interface.
For example CSS Hero gives you the ability to create a custom gradient to spawn tints and shade your text, this also through presets that are ready to support you giving you an hint to start your design .
Moreover CSS Hero let you choose from a wide list of google fonts to change the aspect of your content, of course the whole set of fonts are compatible with every browser!
Twenty Sixteen is for sure a simple theme and we could say pretty basic compared with the premium themes you can buy from the main marketplaces (Themeforest, Templatemonster, and so on) but with the right set of plugins and the powerful resources of CSS Hero you’ll be able to model it upon the design choosiness of the pickyest WordPress fans indeed.
Free your fantasy with CSS Hero and translate your ideas into design!
Try out our demo and play with every property and item you see on the web page.
If you use (or plan to use) this Theme...
CSS Hero can help you deeply and quickly customize the Twenty Sixteen Theme, solving some common issues like:
- How to customize fonts in the Twenty Sixteen WordPress Theme, to make font biggers or change typeface for titles and header texts
- How to change CSS background image on the Twenty Sixteen WordPress Theme and build background fades
- How to change colors and styles on Twenty Sixteen WordPress Theme
- How to change size of page width
- How to change CSS style of top navigation buttons
- Customize the CSS style of navigation menu on the Twenty Sixteen Theme
- How to customize the footer on the Twenty Sixteen WordPress Theme