Ready to make your site stand out from the competition? Animate it! Animation is a fun and powerful tool; however, it is underused in web design – possibly, because most site owners perceive it as something hard or tricky to code. But that’s what we are here for! Bringing you a tutorial on 5 classy […]
Blog
Our most recent updates and news regarding CSS Hero & the Web Design World
5 Classy CSS animations to make your WordPress site more engaging
How to use a pattern or texture as a background on your WordPress site
Minimalist styles such as material and flat design are attractive because of their simple, clean, and focused looks. However, at times, they lack emotion and personality. So if your hands are itching to bring out your brand’s full persona or add a touch of old-fashioned flair, why not bust out a fun pattern or a […]
Ever spent hours obsessing over which colors to pick for your site? (and whether or not they even go together) In that case, consider a monochromatic website design. A monochromatic palette is easy to use, and there is less chance that the colors will clash. An extra perk of a monochromatic site design is a […]
Let’s be honest here: If your offer is vague or just not appealing enough to your audience, a fancy call-to-action (CTA) button won’t save you. Many factors affect the success of the page, and a CTA button is just one of them. Still, the button is where all the action happens; that’s how your customers and […]
Welcome CSS Hero 2.3: more flexible and selective edits
When you hop on CSS Hero support forums to talk feature requests, we are ALL ears. Truly, we appreciate you taking the time out of your day to let us know how we can make CSS Hero… well, even more heroic! So we got the message: You want a more flexible way to customize your […]
Never lose your design changes: Here’s how to effortlessly back up your WordPress site
Have you ever experienced the hair-raising, palm-sweating, blood-rushing panic of a data loss situation? (or should we say predicament?) Unfortunately, there are many ways you can lose or accidentally delete precious information from your WordPress site. And then all the things that took a lot of hard work, such as theme customizations, your latest (epic!) […]
Your website is your online home. And when it’s time to style that home (aka customize your theme) and make it attractive and convenient for you AND your visitors, it’s easy to get carried away. Theme customization is a fun, creative process, especially when you can change anything and everything with a visual editor like […]
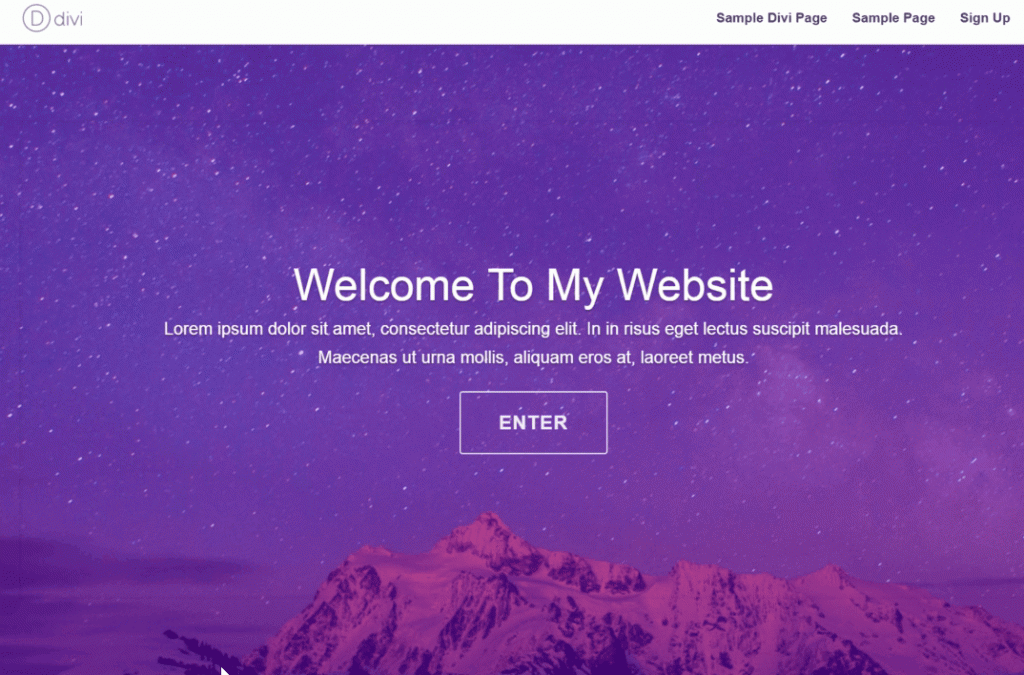
Hero images are one of the biggest – and the most attractive – trends in web design at the moment. Usually taking up the whole width of the page (and sometimes the whole height, too), hero headers captivate attention and entice visitors to explore a website further. Since you only have a few seconds before […]
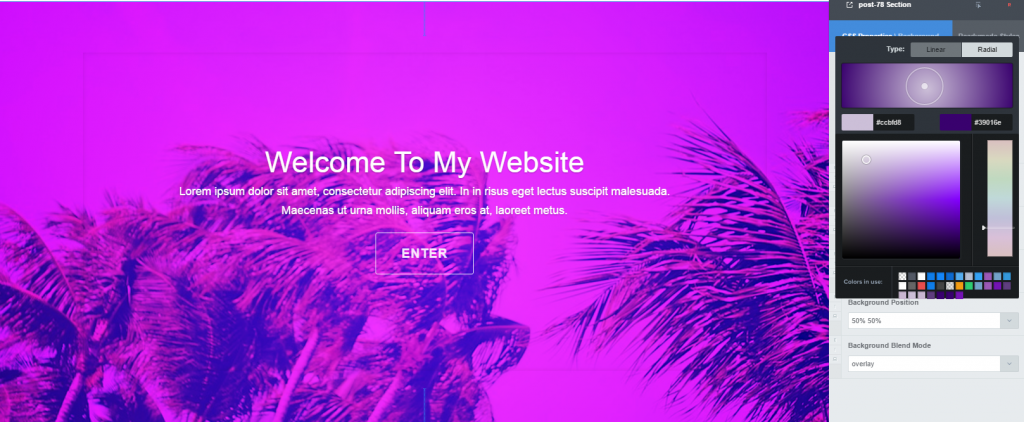
How to add CSS gradients to your WordPress website with CSS Hero
Is your website too plain vanilla? Does it need a splash of color, a personality or a bit of dimension? All of this can be accomplished by adding a gradient to your site. To convey the right mood, you can go for cool or warm colors, subtle or dramatic color changes, linear or radial gradient – […]
Welcome free WordPress CSS animation plugin: CSS Hero Animator
Animations bring life to otherwise static web pages. They create a mood – playful, mysterious, or welcoming. They form a connection between the user actions and the movements on the web page. The fast-developing CSS3 language made animations easier than ever to implement, taking over the clunky Flash animations of the past. CSS animations are fast […]